워드프레스 사이트의 테마와 플러그인을 찾는 방법
원하는 워드프레스 사이트의
테마와 플러그인을 찾는 간단한 방법
워드프레스에는 다양한 테마와 플러그인이 존재합니다.
이러한 다양성 때문에 자신의 웹사이트를 만들기 위해 어떤 테마를 사용할지 고르는 것이
워드프레스 웹사이트를 만들 때 가장 큰 고민 중 하나일 것입니다.

그럴 때 이미 잘 만들어진 사이트를 참고해서 유사한 테마를 사용하면 더 빠르게 원하는 테마를 고를 수 있습니다.
다른 웹사이트에서 사용하는 테마의 디자인과 플러그인의 기능을 참고하면, 자신이 만들고자 하는 웹사이트의 디자인과 기능을 구현하는 데 도움을 얻을 수 있습니다. 또한, 테마의 장단점을 파악하여 자신이 만들고자 하는 사이트에 적합한 테마를 선택할 수 있습니다.
그래서! 오늘은 다른 홈페이지의 테마와 플러그인을 알 수 있는 방법을 소개해드리겠습니다.😎
테마 확인하기 🔍
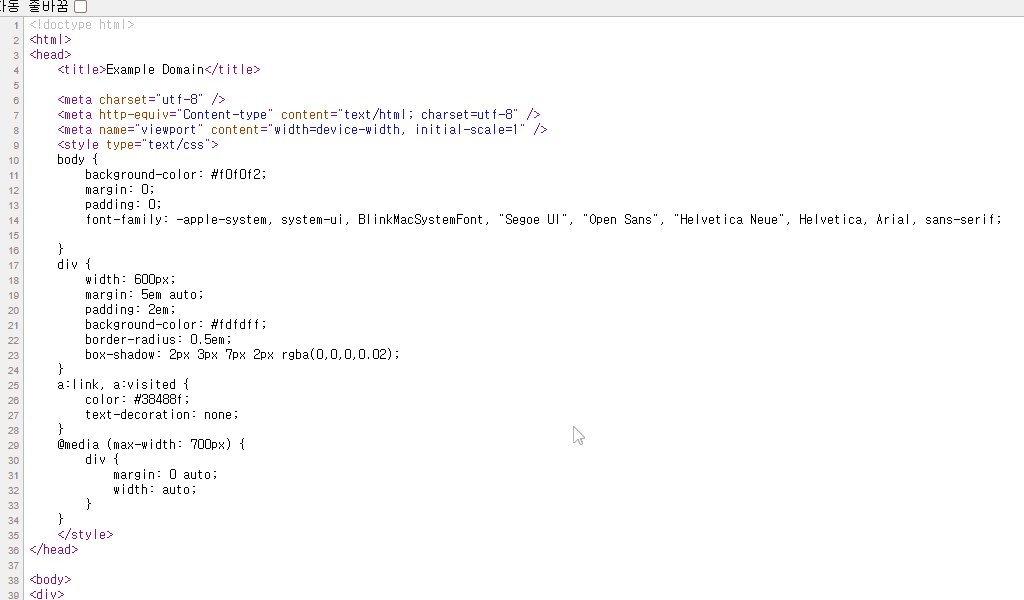
첫 번째, 홈페이지의 테마를 확인하는 방법은 소스 코드를 검사하는 것입니다.

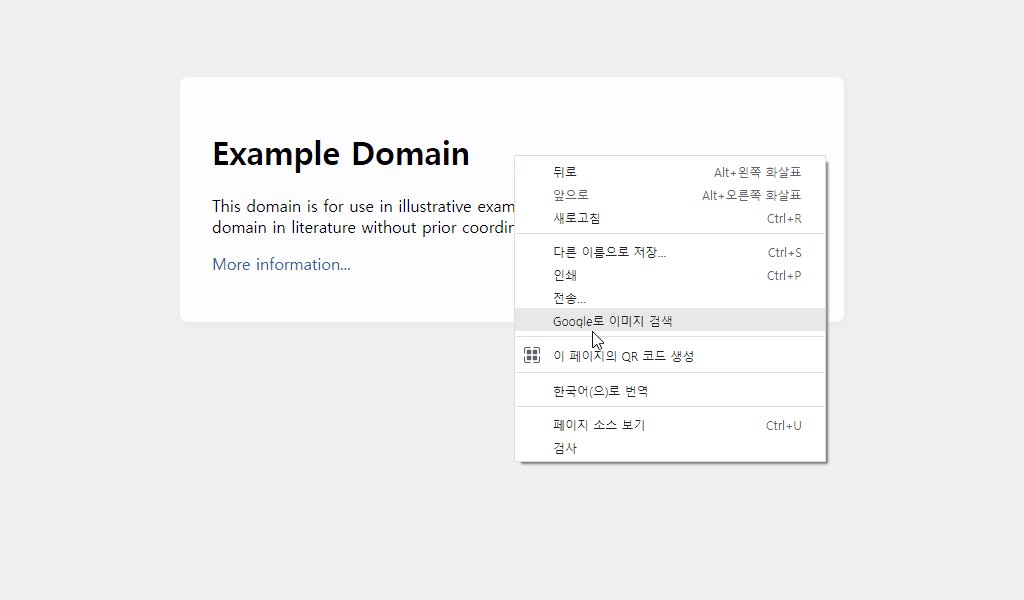
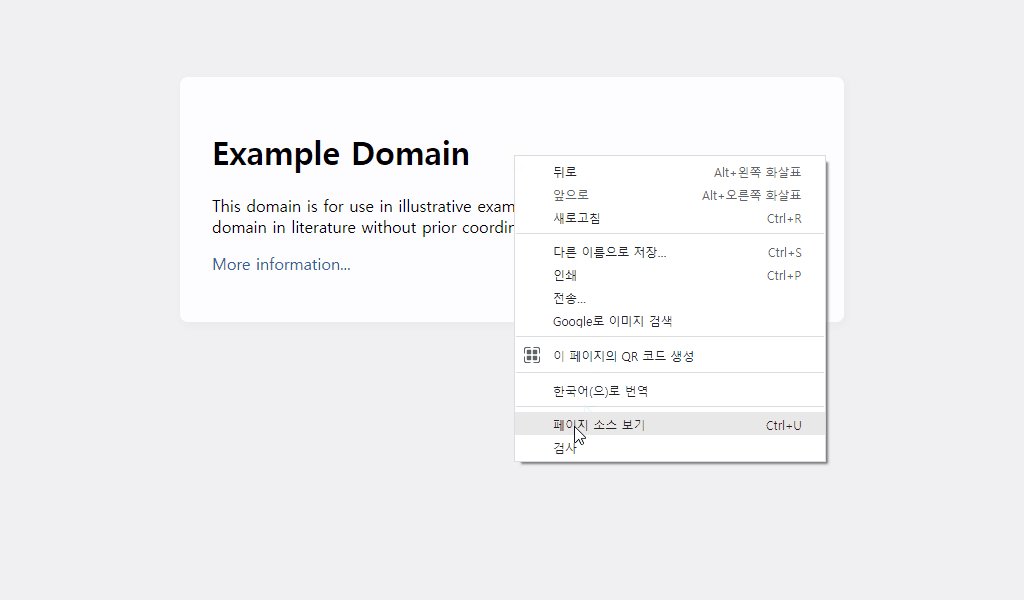
브라우저에서 마우스 오른쪽 버튼 > 페이지 소스보기를 클릭해서 홈페이지의 소스 코드를 열어봅니다. 소스 코드 내에서 wp-content/themes 디렉토리를 찾아가면, 현재 사용 중인 테마의 이름을 확인할 수 있습니다.
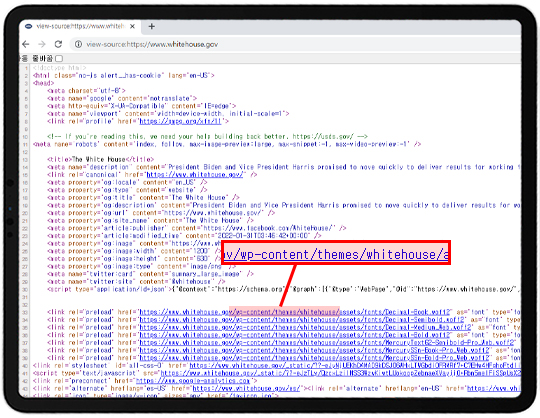
💡 예를 들어 워드프레스 사이트로 알려진 The White House 사이트의 소스 코드를 보다 보면 이런 코드를 찾을 수 있습니다.

/wp-content/themes/whitehouse/ 로 적힌 것을 보면 whitehouse 라는 커스텀 테마를 사용하고 있는 것을 알 수 있습니다.
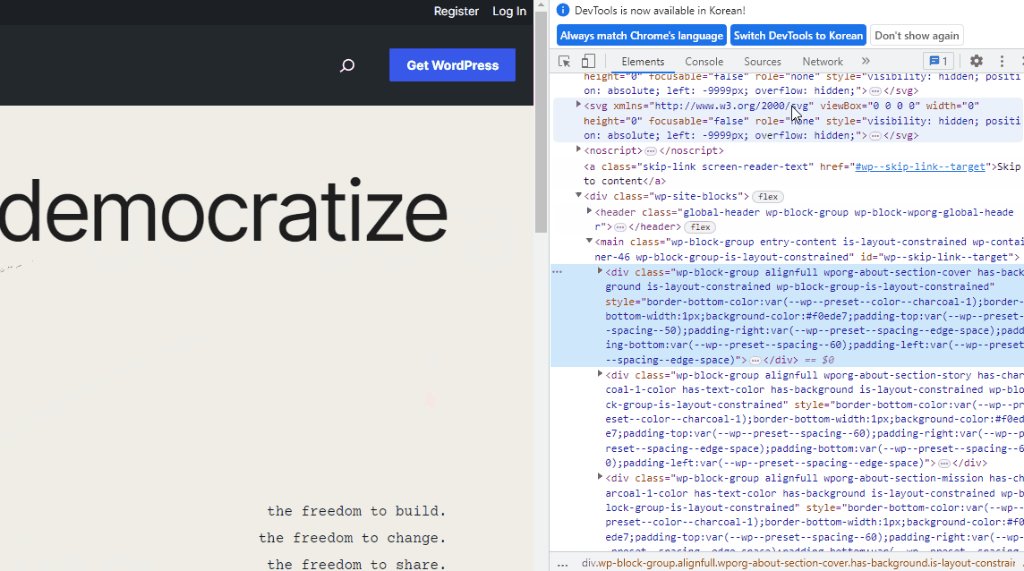
좀 더 자세히 확인하고 싶으면 브라우저에서 마우스 오른쪽 버튼 > 검사 > sources > wp-content > style.css 파일에서 테마의 이름과 작성자 등을 볼 수 있습니다.
하지만, 보안상의 이유로 style.css 파일이 숨겨져 있는 경우가 있습니다. 그럴 때에는 themes 디렉토리 내의 screenshot.png, README.txt 등 다른 파일들을 확인해보시길 바랍니다. 테마 개발자가 style.css 파일 외에 다른 파일을 사용하여 테마 정보를 포함시키는 경우가 있을 수 있습니다.
플러그인 확인하기 💻
테마와 동일한 방법으로 브라우저에서 마우스 오른쪽 버튼 > 페이지 소스 보기를 클릭해서 웹사이트의 소스 코드를 열어봅니다.
이번엔 소스 코드 내에서 wp-content/plugins 디렉토리를 찾아가면, 현재 사용 중인 플러그인의 이름을 확인할 수 있습니다.
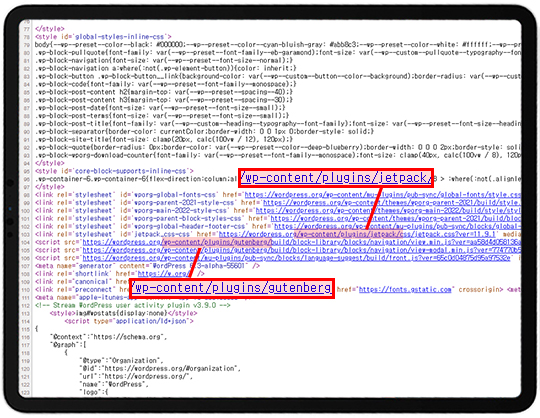
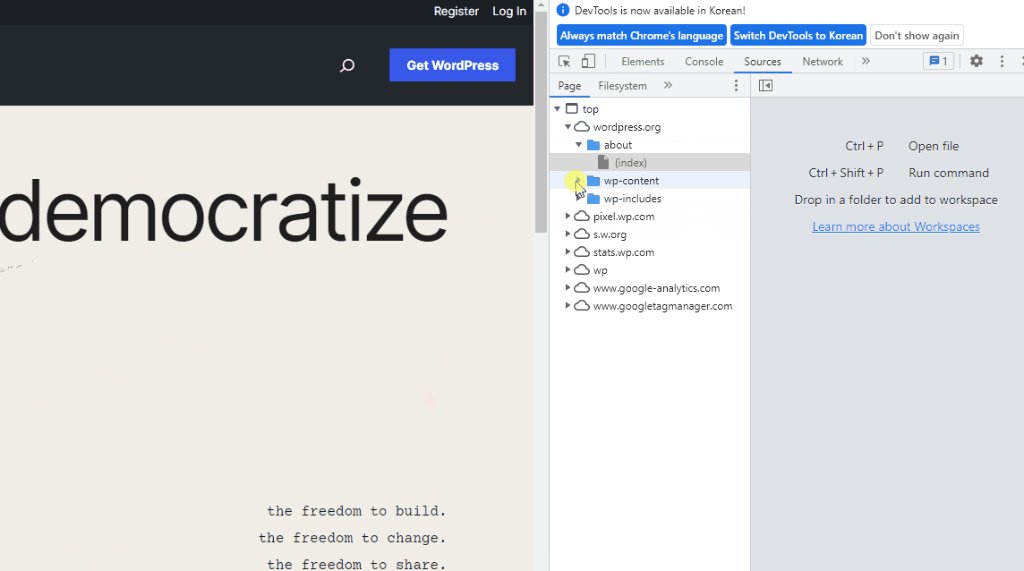
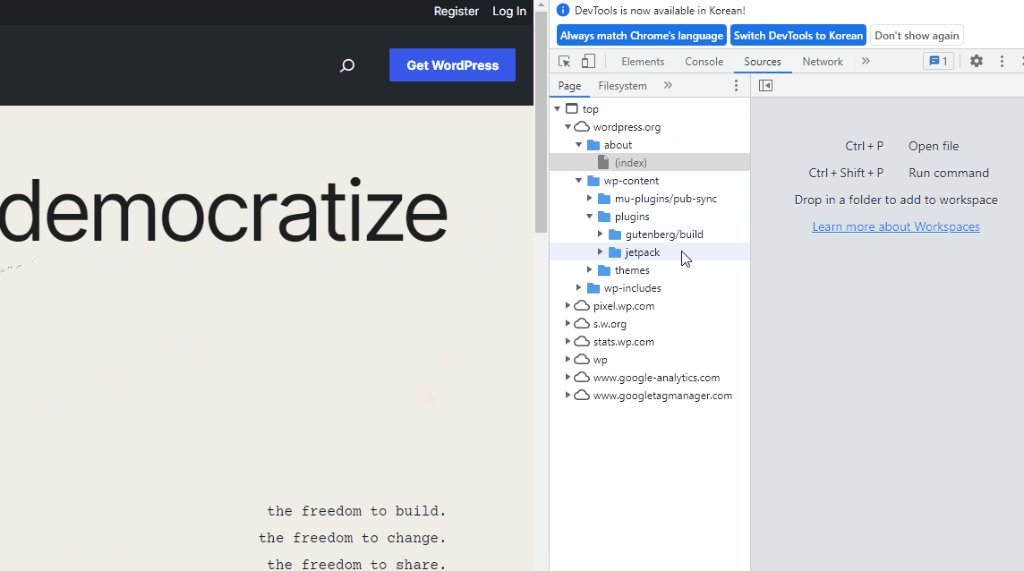
💡 이 방법으로 워드프레스 플러그인을 사용중인 WordPress 공식 사이트의 소스 코드를 확인하면

- jetpack
- gutenberg
플러그인을 사용하고 있는 것을 알 수 있습니다.👍
테마와 마찬가지로 좀 더 자세히 확인하고 싶으면, 브라우저에서 마우스 오른쪽 버튼 > 검사 > sources > wp-content > plugins 폴더에서 사용된 플러그인들을 확인할 수 있습니다.

자동화 툴 사용하기 🔧
소스 코드를 통해 찾는 방법이 어렵다면, 워드프레스 사이트 감지 툴을 사용해서 웹사이트의 테마와 플러그인을 쉽게 확인할 수 있습니다.
👉 자주 사용하는 도구를 소개해드립니다.
- WPThemeDetector : 웹사이트의 테마, 플러그인, 호스팅 및 CMS를 감지할 수 있습니다.
- WhatWPThemeIsThat : 웹사이트의 테마, 부모 테마, 버전, 저작권 및 디렉터리 위치를 찾을 수 있습니다.
- IS IT WordPress : 웹사이트의 테마, 플러그인, 버전, 저작권 정보를 찾을 수 있습니다.
- Scan WP : 웹사이트의 테마, 플러그인, 호스팅, CMS, JavaScript 라이브러리 등을 찾을 수 있습니다.
- BuiltWith : 웹사이트에서 사용된 기술을 모두 감지합니다. 테마 뿐만 아니라 CMS, 호스팅, 마케팅 도구, 분석 도구 등도 포함됩니다.
사이트에 접속해서 찾고 싶은 웹사이트의 URL만 입력하면 어떤 테마와 플러그인을 사용하는지 확인 가능합니다.
위 방법들을 참고하여 마음에 쏙 드는 테마와 플러그인을 찾으시길 바랍니다. 🙌
참고
글쓴사람
-

최혜리