파비콘(Favicon)이란? 파비콘의 역할과 중요성, 제작방법, 초간단 워드프레스 설정 방법
작은 아이콘의 큰 영향 : 기억에 남는 파비콘으로 웹사이트의 존재감 높이기

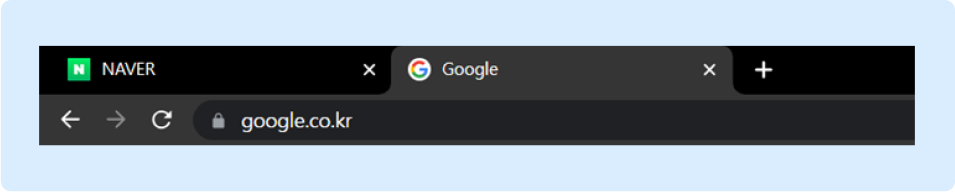
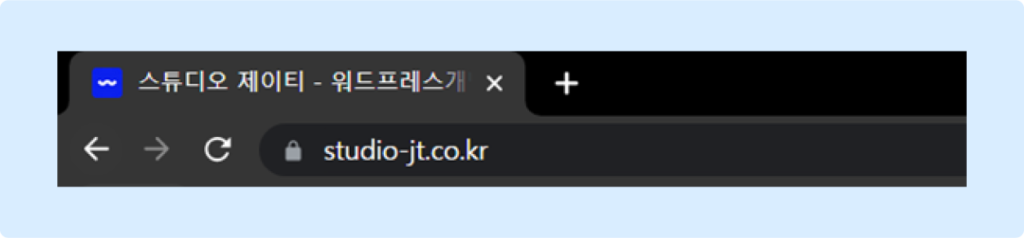
웹사이트에 접속하면 자연스럽게 보여지는 주소창에 표시되는 아이콘,
그것을 우리는 ‘파비콘(favicon)’ 이라고 부릅니다.
파비콘의 역할과 중요성
파비콘은 즐겨찾기(favorites)와 아이콘(icon)의 합성어로, 주소 창에 표시되는 대표 아이콘을 뜻하며, 요즘에는 주소 표시줄 뿐만 아니라 브라우저 사용 기록, 탭, 북마크 등 다양한 곳에서 웹사이트의 식별성과 브랜드 인식을 높이는 중요한 요소로 쓰이고 있습니다.
- 브랜드 인식 및 가시성 강화 : 파비콘은 웹사이트나 애플리케이션의 아이덴티티를 대표하는 이미지로써, 브랜드 인식과 가시성을 강화하는 역할을 합니다. 파비콘을 통해 사용자는 로고, 아이콘 등을 눈으로 쉽게 인식할 수 있으며, 일관된 브랜드 아이덴티티를 경험할 수 있습니다.
- 웹사이트 식별 및 사용자 경험 개선 : 파비콘은 웹사이트 북마크, 탭, 주소창 등에서 사용되어 사용자가 웹사이트를 쉽게 식별하고 관리할 수 있도록 돕습니다. 이를 통해 사용자는 원하는 웹사이트를 더 쉽게 찾을 수 있으며, 웹사이트 사용자 경험을 개선할 수 있습니다.
- 모바일 호환성 : 파비콘은 모바일 장치에서도 표시되는데, 이는 웹사이트가 모바일 장치에서도 일관된 브랜딩과 가시성을 유지할 수 있음을 의미합니다. 파비콘이 모바일 브라우저나 앱 아이콘으로 표시되면 사용자는 즐겨찾기에 추가하거나 홈 화면에 바로 가기로 쉽게 설정할 수 있습니다.
- SEO 영향 : 검색엔진최적화(SEO) 관점에서도 파비콘은 중요한 역할을 합니다. 검색 엔진은 파비콘을 인덱싱하여 웹사이트의 신뢰성과 전문성을 평가하는 요소로 활용되어 검색 엔진 결과 페이지의 클릭률을 높이는 데에 기여할 수 있습니다.
파비콘 제작 방법
파비콘을 제작하기에 앞서, 방문자에게 웹사이트를 어떻게 표현을 해야 쉽게 찾아올 수 있는지도 고려해야합니다. 작은 공간에서도 브랜드 인식에 있어 중요한 역할을 하는 요소이므로 신중하게 고민하여 제작하는 것이 좋습니다.
- 크기 및 형식
파비콘은 작은 공간에 표현되는 아이콘이므로 파일 크기가 작고 빠른 로딩이 중요합니다. 일반적으로 16 x 16 (px) 혹은 32 x 32 (px) 크기의 파일이 사용되고 있지만, 고해상도 및 디스플레이 환경에 맞춰 48 x 48 (px) 혹은 64 x 64 (px) 크기를 사용할 수도 있습니다.
파비콘의 형식은 대부분의 브라우저가 지원하고 있는 ico, png, jpg, jpeg, gif 포맷을 권장하고 있으며, svg의 경우 벡터 이미지로써 크기 변환에 유리할 수 있으나 지원하는 브라우저가 제한적이므로 사용에 주의해야 합니다. - 명확하고 구분되는 디자인
로고나 웹사이트의 주요 아이콘을 상당히 축소된 형태로 표시하므로 명확하고 구분되도록 디자인 되어야 하며, 가능한 브랜드 아이덴티티가 잘 유지되도록 표현하는 것이 좋습니다. 너무 많은 디테일을 줄 경우 작은 아이콘에서는 잘 보이지 않을 수 있습니다.
워드프레스에 파비콘 추가하기
제작된 파비콘은 설치된 워드프레스 테마에서 손쉽게 설정할 수 있습니다. 테마가 자주 바뀌거나, 무료테마를 사용하고 있다면 웹사이트의 root 디렉토리에 직접 업로드하여 수동으로 설정할 수 있습니다.
(참고 : https://wordpress.org/documentation/article/create-a-favicon/)
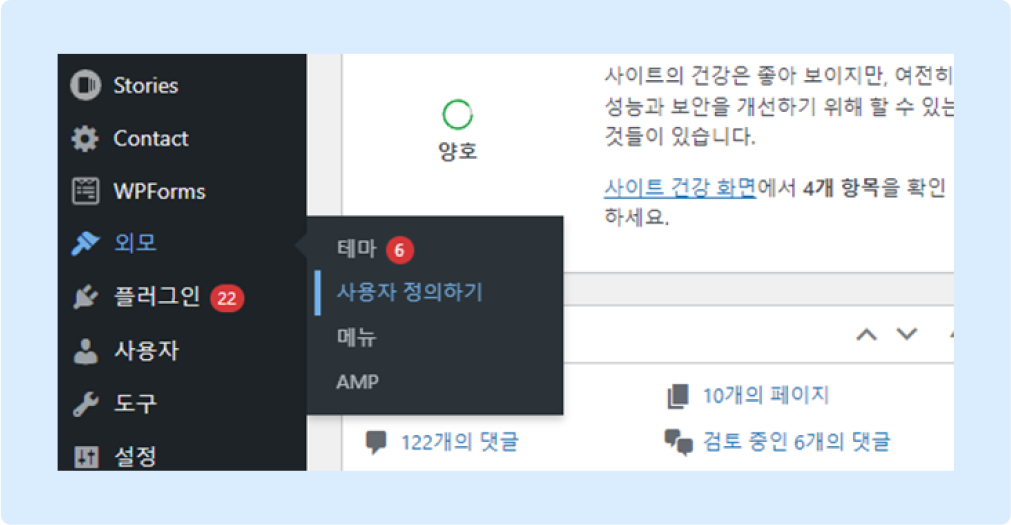
1. ‘어드민 접속 > 외모 > 사용자 정의하기’ 클릭

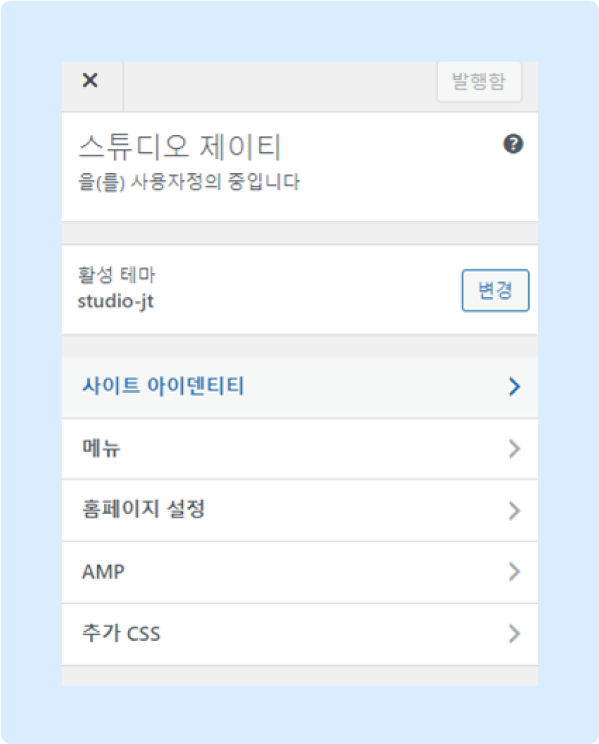
2. '사이트 정의하기 > 사이트 아이덴티티' 클릭

3. '사이트 아이덴티티 > 사이트 아이콘' 클릭, 이미지 업로드 후 발행하면 완료!

4. 적용된 모습
(만약 적용되지 않은 상태로 표시된다면 임시파일 및 브라우저 캐시 등을 삭제 후 새로고침을 해보세요.)

무료 리소스 및 참고자료
파비콘은 그래픽 편집 도구(Adobe Photoshop, Illustrator, figma 등)를 사용해 비교적 간단하게 제작할 수 있습니다. 이러한 툴을 다룰 작업자가 없다면 무료 온라인 도구로 간편하게 만들 수 있으니 아래 참고 사이트를 활용하여 웹사이트의 주요 색상과 테마를 반영한 아이콘을 제작해 보세요.
- 파비콘 만들기 : https://favicon.io/favicon-generator/
- 파비콘 변환 : https://www.favicon.software/
이 글을 마치며, 사이트 방문자들이 본 사이트에 대해 더 잘 알아볼 수 있게 해주고 브랜드 아이덴티티를 지속적으로 전달할 수 있기 때문에 파비콘 설정은 매우 중요하다고 생각됩니다. 전문적인 지식이 없어도 워드프레스 관리기능을 통해서 손쉽게 추가가 가능하기 때문에 파비콘을 설정하여 나만의, 혹은 우리 브랜드만의 개성있는 웹사이트로 부각 시켜보는 건 어떨까요?
글쓴사람
-

정유하