Device Lab 구축, 그리고 Cross Device Matching을 위한 Ghostlab
Device Lab 구축과
Ghostlab을 통한 Cross Device Matching
안녕하세요! STUDIO-JT 하드웨어 팀장 정동영 선임입니다. 😉
웹사이트 하나를 만들기 위해서는 여러 가지 상황에 대한 테스트 및 최적화 작업을 진행해야 합니다. 대표적으로는 웹 표준 기술을 적용하여 서로 다른 브라우저에서 동일한 정보를 나타낼 수 있게 하는 크로스 브라우징(Cross browsing)과 PC, Mobile, Tablet 등의 다양한 디스플레이에 레이아웃을 각 기기에 맞게 재배치하는 반응형(RWD) 등이 있습니다.

이번 포스팅에서는 반응형 웹을 대응하기 위해 구축한 Device Lab과 Cross Device Matching에 사용할 Ghostlab 프로그램에 대해 소개해 드리겠습니다.
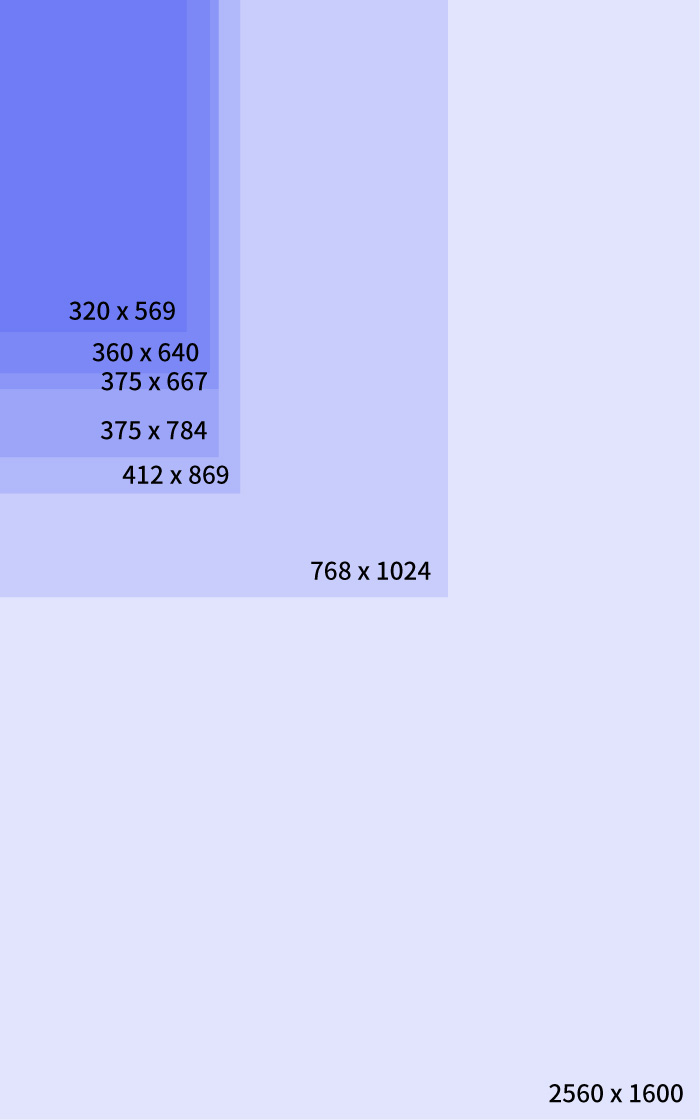
다양한 해상도
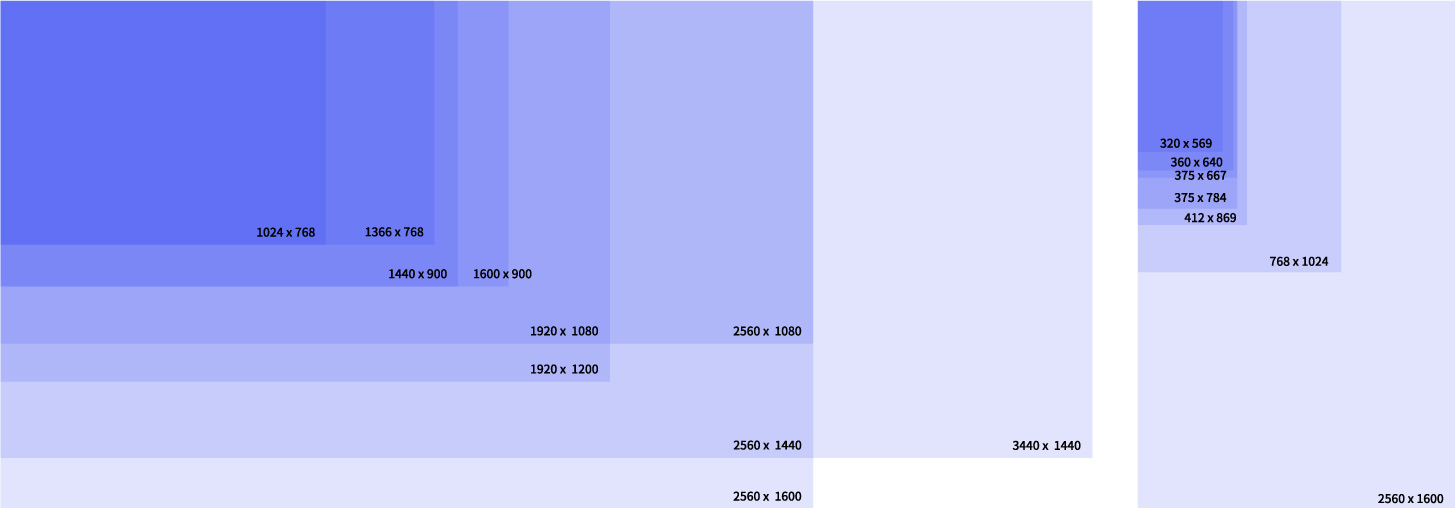
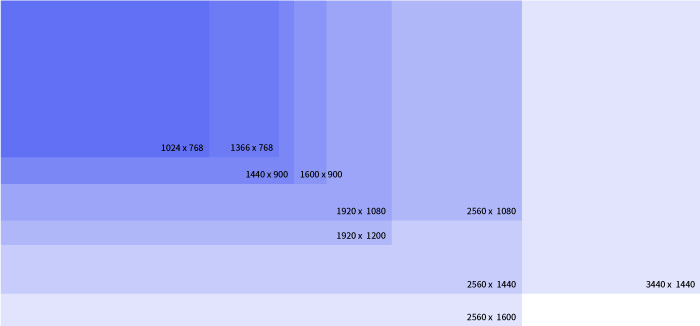
디스플레이의 가로 픽셀 수 X 세로 픽셀 수를 해상도라 하며, 화면 또는 인쇄 등에서 이미지의 정밀도를 나타내는 지표로 사용됩니다. 디스플레이를 구성하는 픽셀의 수가 많을수록 높은 해상도를 가지며, 고해상도 디스플레이일수록 색상의 경계가 뚜렷해 이미지를 선명하게 볼 수 있습니다.
현재 출시된 PC, Mobile, Tablet 등의 기기들은 다양한 크기, 비율의 해상도를 가지고 있기 때문에 하나의 웹사이트를 만들더라도 모두 같은 레이아웃으로 보이기에는 문제가 있습니다.



해상도가 큰 PC 모니터에서는 여백을 충분히 활용해 아이템들을 여유롭게 배치 할 수 있지만, 손바닥 크기의 모바일 기기에선 오밀조밀 밀착 배치합니다. 만약 PC에서의 레이아웃을 그대로 모바일 기기에서 본다면 글씨는 보이지 않고 버튼을 누르려면 두 손가락으로 화면을 확대 후 클릭해야 할 것입니다. 저희는 이런 불필요한 동작을 줄이고 사이트를 이용하는 사람들이 조금 더 빠르고 정확하게 자신이 원하는 정보를 얻을 수 있도록 해주는 반응형 작업을 진행합니다.
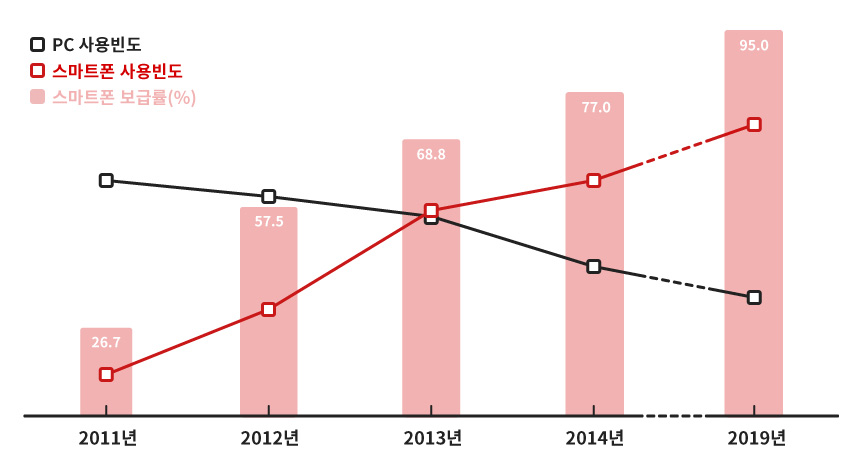
스마트폰 사용빈도
현재 스마트폰은 1인당 평균 1개 이상의 스마트폰을 가지고 있을 정도로 보급이 되어 있고, 무겁고 휴대가 불편한 PC와 달리 언제 어디서든 사용 할 수 있다는 장점이 있어 사용량이 급속히 증가하게 되었고, 2013년을 기준으로 스마트폰의 사용빈도가 PC 사용빈도를 넘어섰습니다. 더불어 2019년 한국이 스마트폰 보급률이 95%로 세계 1위를 기록하면서 반응형 작업은 매우 중요한 부분을 차지하게 되었습니다.

Device Lab
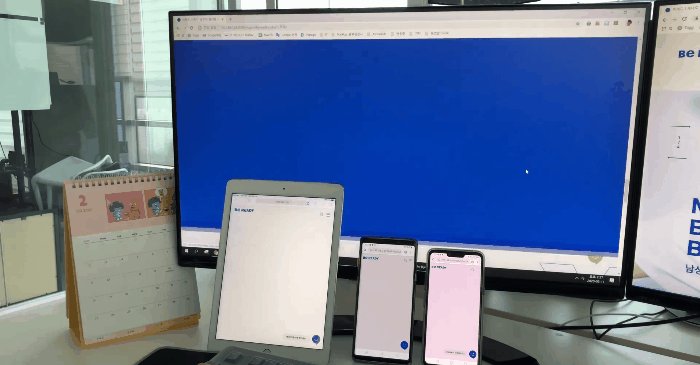
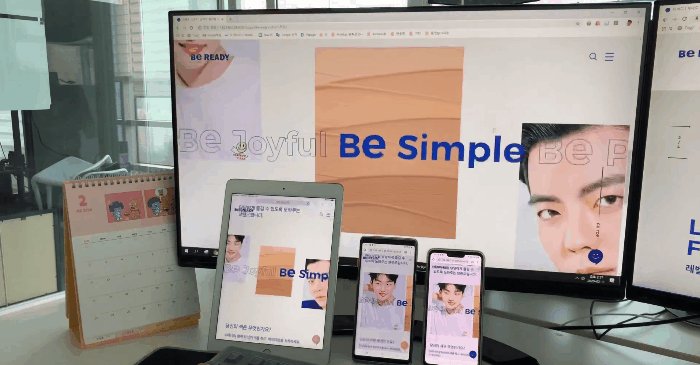
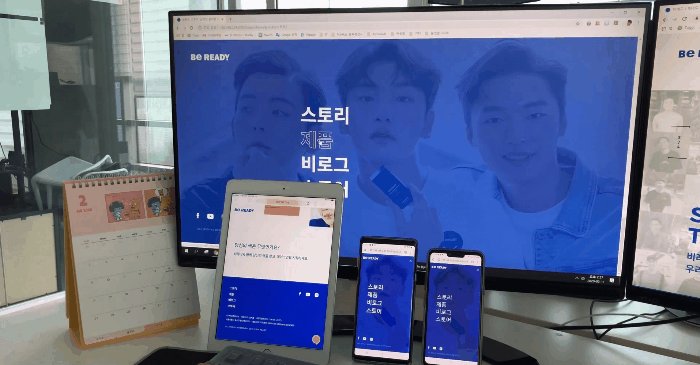
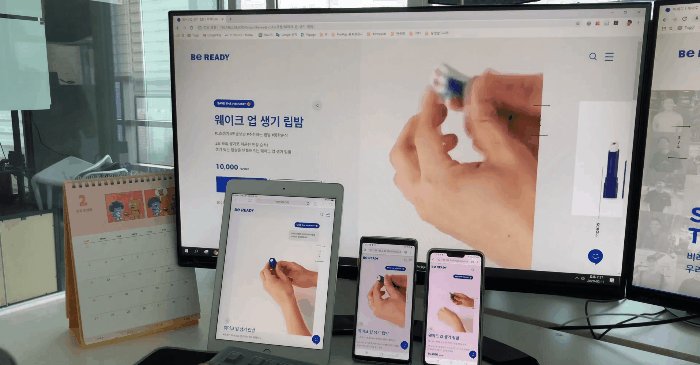
저희 스튜디오제이티는 PC 이외의 디스플레이에서의 Cross Device Matching을 하기 위해 사이트 품질을 OS의 종류와 버전에 따라, 디스플레이의 해상도와 종류에 따라 다방면으로 검사하고 테스트를 진행하고 있습니다. 이를 위해 Device Lab을 구축하였고, Device Lab은 다양한 OS, 디스플레이, 브라우저에서 테스트하며 사용자가 사이트를 방문할 때 어떤 경험을 하는지 파악하고 문제가 있는 디바이스에서 직관적인 방법으로 문제를 파악 후 해결하는데 용이함을 줍니다.


먼저 현재 모바일 시장에 나와 있는 모바일 기기의 종류가 너무 다양해 어떤 디바이스를 선택해야 할지 기준이 필요했기에 구글 애널리틱스로 저희가 제작한 사이트를 방문하는 사람들의 모바일 기기 종류를 파악했습니다. 그중 사용자가 많은 모바일 기기의 다바이스를 다수 채용해 Device Lab에 추가했습니다.
하지만 Device Lab에 많은 디바이스를 가지고 있는 것만이 능사는 아닙니다. 많은 디바이스를 하나하나 스크롤을 하며 테스트를 진행한다면 테스트에 대한 수요가 증가하고 같은 화면을 몇 번씩이나 반복해서 보는 작업자는 얼마 못 가 지치게 될 것입니다.
Ghostlab
Ghostlab은 Cross Device Matching을 조금 더 쉽고 편하게 할 수 있도록 해주는 프로그램입니다. 앞서 말씀드린 문제점인 반복적인 작업을 피할 수 있고 비교할 수 있는 대상과 같은 페이지를 볼 수 있어 문제를 찾기 용이합니다. Ghostlab 내에서 로컬로 설치된 브라우저를 열어 QR 코드를 사용하여 디바이스에 연결하면 Ghostlab이 탐색, 스크롤, 양식 작성 및 기타 상호 작용을 통해 동기화 상태를 유지합니다. 개발자 도구를 사용하여 모든 디바이스에 변경사항을 한 번에 반영해 문제를 신속하게 해결할 수 있습니다.
주의사항
간혹 워드프레스 사이트를 Ghostlab에서 확인할 때 'ERR_SSL_PROTOCOL_ERROR' 해당 에러가 발생하기도 합니다.
이 경우 아래의 안내를 따라 세팅을 해보시길 바랍니다.
첫 번째, 캐시 플러그인이 활성화되어 있다면 먼저 캐시를 삭제 후 Ghostlab을 사용해주시기 바랍니다.
두 번째, 관리자 - 설정 - SSL - setting으로 들어가 'Enable Javascript redirection to SSL' 설정을 해지해 주세요.
사이트마다 설정과 활성화되어 있는 플러그인 등이 다르겠지만 대부분 위 방식으로 해결이 가능합니다.
마치며
기술의 발전이 점점 빨라지고 앞으로 점점 다양한 해상도를 가진 PC, Tablet, Mobile 등(ex: 갤럭시 폴드, LG 윙 )이 우후죽순 출시가 될 것이라 예상되고, 그에 따라 발 빠른 대응이 필요하다고 생각합니다.
세상의 모든 사용자가 문제없이 사이트를 사용 할 수 있는 그 날까지 스튜디오 제이티는 테스트를 멈추지 않을 것입니다👩💻
글쓴사람
-

정동영