Google AMP (Accelerated Mobile Pages)
구글이 로딩속도만을 생각하며 만들고 오픈소스로 공개 했습니다.
AMP에 대해 정보를 알려드립니다.
상황
우리는 손에 들려 있는 스마트폰으로 하루에도 몇 번씩 모바일 페이지를 들어가게 됩니다. 하지만 와이파이 또는 데이터가 빵빵하게 터지는데도 불구하고 페이지 로딩은 달리다 멈추고 달리다 멈추고를 반복하고 우리의 인내심을 시험에 들게 하네요. 그렇게 인내심의 한계를 느끼고 뒤로 가기 버튼을 꾸욱 누른 후 다른 페이지로 발길을 옮깁니다.
방문의 목적을 이루려 들어간 모바일 페이지의 로딩이 느리다면 여러분들은 들어가시겠습니까? 데이터를 사용하고 있다면 데이터를 많이 사용해야 하는 페이지로 들어가시겠습니까?
그래서 구글에서 만들었습니다. AMP! (참고 : amp.dev )
![]()
AMP (Accelerated Mobile Pages)
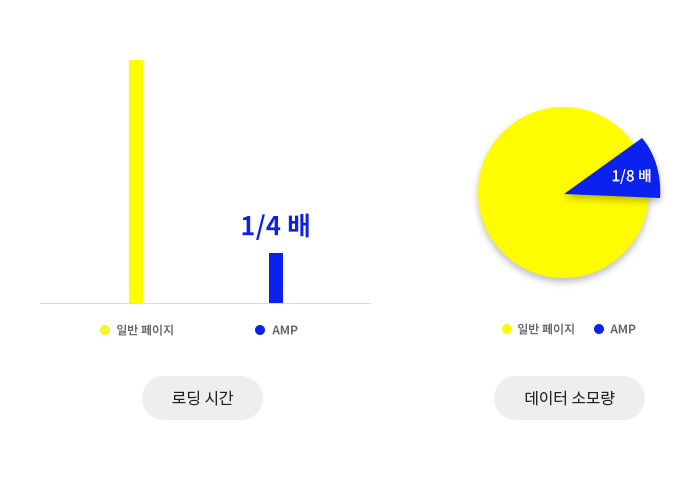
AMP는 2015년 10월 구글에서 공개한 오픈소스 라이브러리입니다. 구글이 AMP를 공개하면서 가장 강조한 것이 로딩 속도 단축인데 일반 모바일 페이지 보다 최대 4배 빠르고 사용하는 데이터의 양 또한 최대 1/8 정도만 사용한다고 합니다.

현재까지 amp.dev에 등록되어 있는 공급 업체 및 파트너와 지원하는 플랫폼은 Ads 131개, Analytics 51개, Content Platforms 16개, CMS 15개, Audio/Video 18개로 총 231개의 업체 및 기업이 등록이 되어 있습니다. 최근 국내 카페24도 19년 4월에 AMP를 도입했다고 발표했습니다.
그렇다면 이렇게 많은 업체 및 기업들이 AMP를 도입하는 이유는 무엇일까요?
로딩시간과 이탈률

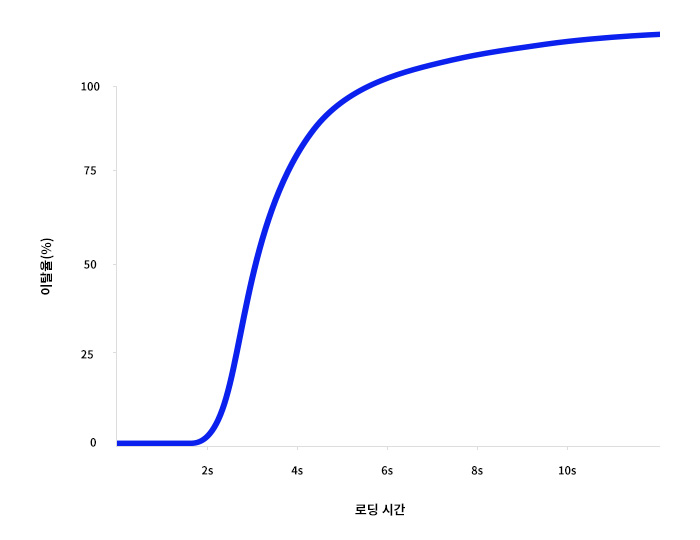
모바일 페이지의 로딩 시간이 3초가 넘어가면 32%의 방문자가 로딩이 되기도 전에 페이지를 이탈합니다. 5초가 넘으면 90%, 6초부터는 106%, 마지막으로 10초가 넘으면 123%의 방문자들이 이탈을 합니다. 그리고 로딩 시간이 길어 페이지를 이탈한 방문자들의 다음 목적지는 자연스럽게 경쟁사의 페이지가 될 것입니다.
기업들은 우선적으로 모바일 페이지의 로딩 속도를 빠르게 함으로 써 방문자들을 유입 시키고 체류시간을 증가시켜 이윤을 남길 수 있습니다.
- 모바일 페이지의 로딩 시간과 데이터 소모량 감소.
- 페이지 방문자의 이탈률이 감소.
- 방문자의 페이지 체류시간 증가.
- 방문자는 필요한 정보를 얻는다.
- 기업은 이윤을 남긴다.
3요소
AMP를 동작하게 하는 요소는 AMP HTML, AMP JS, AMP Cache가 있습니다. ( 참고 : amp.dev )
AMP HTML은 기존의 HTML 문서에서 속도에 부담을 주는 요소를 배제하고 몇몇 확장 속성들을 추가한 일종의 HTML 확장입니다. 기본적인 마크업과 필수 마크업을 준수하여 작성하고 구글에서 정해준 특정 태그를 사용하여 HTML을 작성해주시면 됩니다. 예를 들어 <img>태그는 <amp-img>태그로 사용하면서 크기를 정확히 입력해 사용하면 됩니다.
AMP JS는 AMP HTML를 제어하고 리소스 로딩을 관리합니다. 외부 리소스를 비동기로 처리하여 차단하고 로딩 전 페이지에 있는 느린 CSS의 실행을 막습니다.
AMP Cache는 Cache는 AMP HTML, AMP JS 로 제작된 페이지가 정상적인 AMP 페이지라면 구글에서 해당 페이지를 구글 서버에 저장을 합니다. 이렇게 저장된 AMP 페이지는 구글 검색을 통해 유입되는 사용자에게 제공됩니다. 즉, 사용자는 우리 사이트의 서버가 아닌 구글에서 제공하는 서버를 통해 AMP 페이지를 확인하기 때문에 전세계에 구축된 구글의 서버를 세계 어디에서든 빠르게 접속 할 수 있게 됩니다.
원리
AMP의 원리는 아래와 같습니다.
- 비동기 스크립트만 허용
- 모든 리소스의 크기를 정적으로 지정
- 확장 메커니즘의 렌더링 차단 방지
- 핵심 경로에서 모든 타사 자바스크립트 제외
- 모든 css는 인라인 방식이며 크기가 한정됨
- 효율적인 글꼴 트리거
- 스타일 재계산 최소화
- 우선순위별 리소스 로드
( 참고 : http://support.google.com/google-ads/answer/7336293?hl=ko )
위의 얘기를 간단하게 얘기를 한다면
1 . 페이지 구성 단순화 : 자바스크립트 코드를 최소화하고 필요한 기능은 태그 컴포넌트로 만들어 두어 구글은 ‘AMP 자바스크립트’라는 라이브러리를 제공합니다.
2. 대역폭 최적화 : 최적화된 해상도 이미지를 찾아 기기에 최적화된 콘텐츠 노출하고, 비동기 로딩을 통해 콘텐츠 소비 경험을 개선합니다.
3. 페이지 캐싱 : 구글이 AMP를 적용한 페이지 데이터를 저장합니다. 사용자가 페이지를 읽겠다고 요청하면, 언론사의 서버가 아니라 미리 구글에 저장되어 있던 AMP페이지의 데이터를 보여줌으로써 로딩 시간을 획기적으로 줄이는 것이죠.
결론은 속도를 떨어뜨리는 기술의 사용을 배제함으로써 속도를 향상시키는 것입니다.
AMP 확인 방법
그렇다면 들어가려는 모바일 페이지가 AMP인지 어떻게 알 수 있을까요?
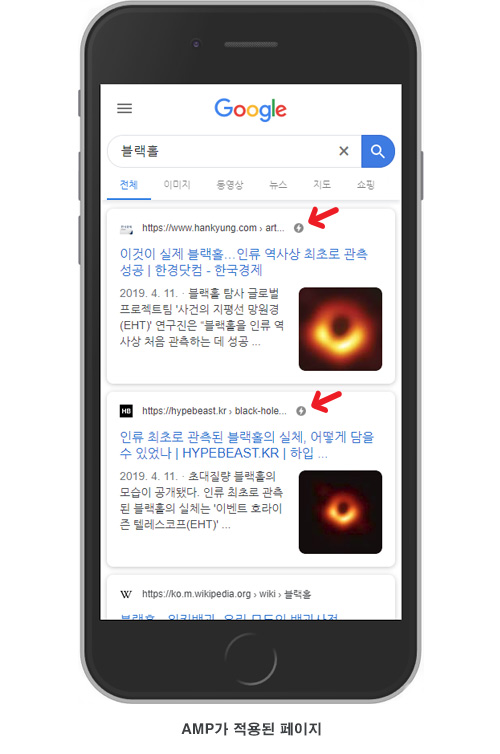
모바일로 구글 검색을 하다보면 번개 모양의 아이콘이 한 번씩 보일 것입니다. 이 페이지가 AMP라는 표시를 해둔 것입니다. 이 번개 아이콘이 있는 페이지는 구글 검색에서 우선순위로 노출이 되어 상단에 노출이 됩니다. 빠른 페이지 로딩은 SEO에 도움을 주기 때문에 구글에서 상위 노출을 가능하게 해줍니다.

단점
하지만 이렇게 좋을 것만 같은 AMP에도 단점은 분명하고 확실하게 존재합니다.
1. 사용할 수 있는 요소가 한정적입니다. 페이지 로딩 속도를 올리려면 amp.dev에 있는 요소들로 만을 이용해서 사이트를 만들어야 하기 때문에 정말 단순한 사이트를 제외하고선 기존 PC버전의 사이트와의 통일성을 버려야 하는 경우가 발생합니다. 구글의 틀에 갇히는 셈이죠. 클레스에 !important가 기본적으로 들어가 있어 수정이 불가한 부분과 i-amphtml 태그를 스타일 잡는데 사용할 수 없어 기본 설정 스타일을 그대로 사용해야하는 등 포기해야하는 부분이 상당부분 존재합니다.
2. AMP에서 지원하고 있는 소셜 네트워크는 facebook, instagram, twitter, linkedin, pinterest, tumblr, whatsapp 그리고 line이 있습니다. 하지만 국내에서 제일 많이 이용되고 있는 메신저는 카카오톡이고 SNS는 밴드라고 합니다. 카카오톡과 밴드 등 국내 소셜네트워크를 연결하려면 추가적인 스크립트와 플러그인이 의도하지 않게 사용됩니다. 따라서 속도는 떨어지고 AMP Validator에서 오류가 발생합니다. 다만, AMP 페이지로 유입시 구글에서 제공하는 디바이스의 공유 기능을 활용하면 어느정도 해결은 가능합니다.
3. AMP 플러그인이 Wrodpress에서 100% 완벽한 호환이 이루어지지 않습니다. 정말 간단한 것들 것 어느 정도 호환이 되어 있지만 조금만 복잡해져도 AMP로 넘어갈 때 한 개 두 개 빠져있거나 다른 레이아웃으로 변경되어 있는 등의 문제가 발생해 추가적인 작업이 들어갑니다.
이러한 점 유의하시고 AMP를 상황에 맞게만 사용하신다면 문제없이 사용할 수 있을 것입니다.
MORE AMP
현재 구글에서 다른 AMP 기능들도 오픈소스로 공개를 했습니다.
AMP STORY
인스타그램과 페이스북을 하시는 분이라면 스토리 기능을 보셨을 겁니다. AMP STORY는 독자가 빠른 로딩과 전체 화면에 몰입하게 만듭니다. 재미있는 애니메이션과 멋진 상호작용을 이용해 스토리를 쉽게 만들 수 있습니다. AMP STORY의 형식은 무료이며 공개 웹의 일부이기 때문에 누구나 자신의 웹사이트에서 사용할 수 있습니다.
AMP STORY는 콘텐츠 게시자에게 시각적으로 풍부한 정보를 전달할 수 있게 도와줍니다. 그리고 광고주 및 게시자가 몰입형 경험을 통해 웹에서 잠재 고객에게 도달할 수 있는 강력한 광고 기회를 제공합니다.
( 참고 : http://amp.dev/about/stories )
AMP Ad
AMP는 웹에서 광고를 제작, 전달 및 측정하는 방식을 근본적으로 변화시켜 사용자의 정보 습득 속도를 빠르게 하고 사용자의 업무 시간을 최소화하므로 조회 가능성과 클릭률이 높아지고 수익 창출 기능이 향상되어 사용자는 원하는 정보와 상품을 판매자는 수익을 올리게 됩니다.
( 참고 : https://amp.dev/about/ads )
AMP E-mail
이메일을 위한 AMP는 발신자의 이메일 안에 AMP 구성 요소를 포함시켜 이메일 내에서 최신 앱 기능을 사용할 수 있도록 합니다. AMP E-mail 형식은 AMP E-mail의 받는 사람이 메시지의 내용과 직접 상호 작용할 수 있도록 전자 메일 메시지에 사용할 AMP HTML 구성 요소의 하위 집합을 제공합니다.
매일 전 세계에서 2천 7백억 개의 E-mail이 보내지지만 전자 메일 메시지로 전송되는 내용은 제한적입니다. 메시지는 정적이며 오래된 메시지가 될 수 있으며 브라우저를 열지 않고도 실행할 수 없습니다. AMP 이메일은 사용자를 안전하게 유지하면서 동적 콘텐츠 및 상호 작용에 대한 추가 지원을 통해 전자 메일 경험을 향상시키려고 합니다.
( 참고 : https://amp.dev/about/email )
마치며
완성도 높은 AMP프로젝트를 위해선 WordPress AMP Plugin을 설치 하더라도 요소 하나 하나 디테일한 수정이 필요합니다. 만약 AMP 커스텀페이지 작업을 생각하신다면 외부 스크립트 사용을 할 수 없고 한정적인 요소로 작업을 해야하기 때문에 한계가 있고 적지 않은 공수가 들어갈 것입니다. 그럼에도 불구하고 AMP를 사용 한다면 충분히 가치가 있는 작업이 될 것이고 프로젝트를 성공적으로 이끌 수 있을 것입니다.
글쓴사람
-

정동영