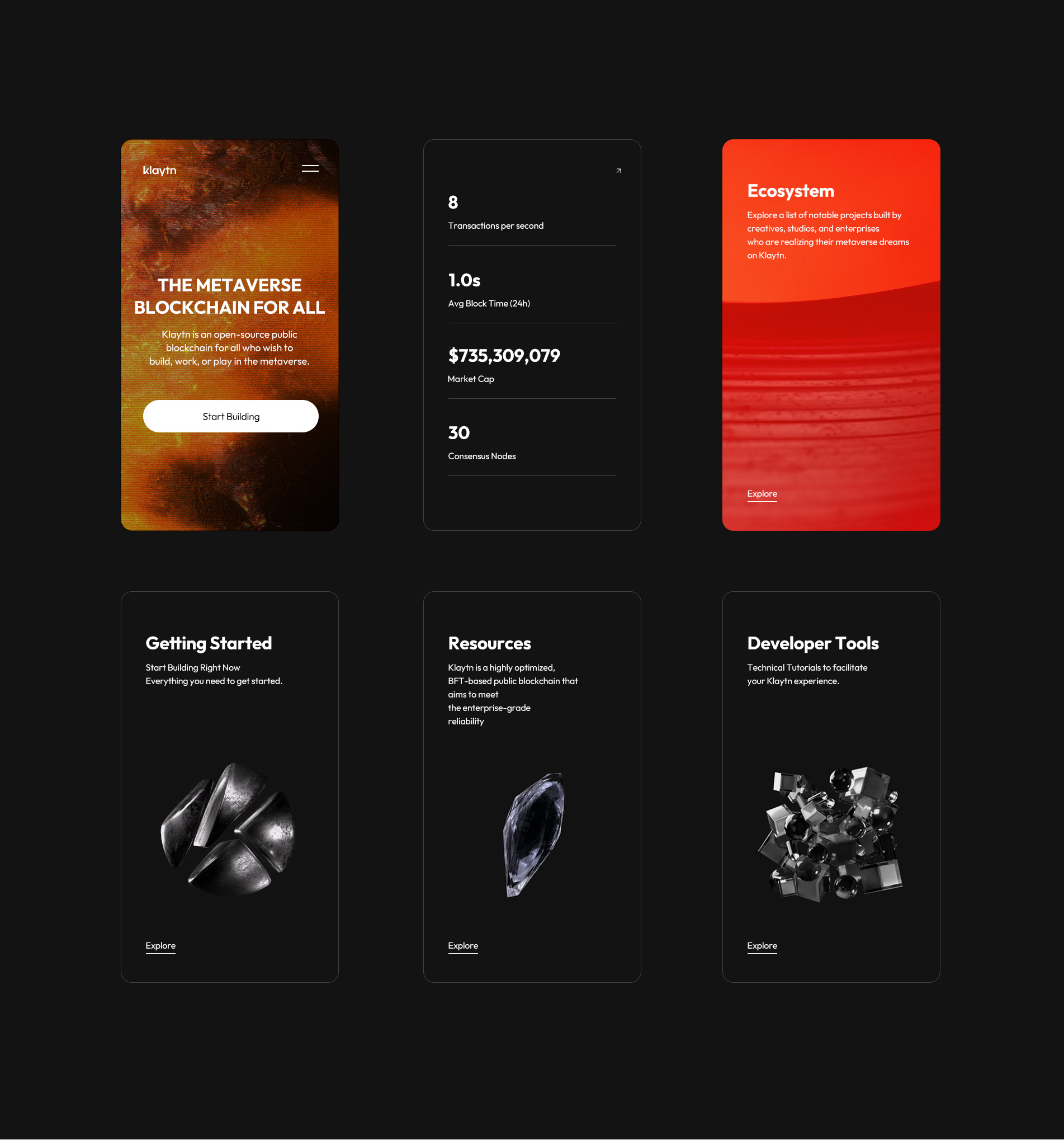
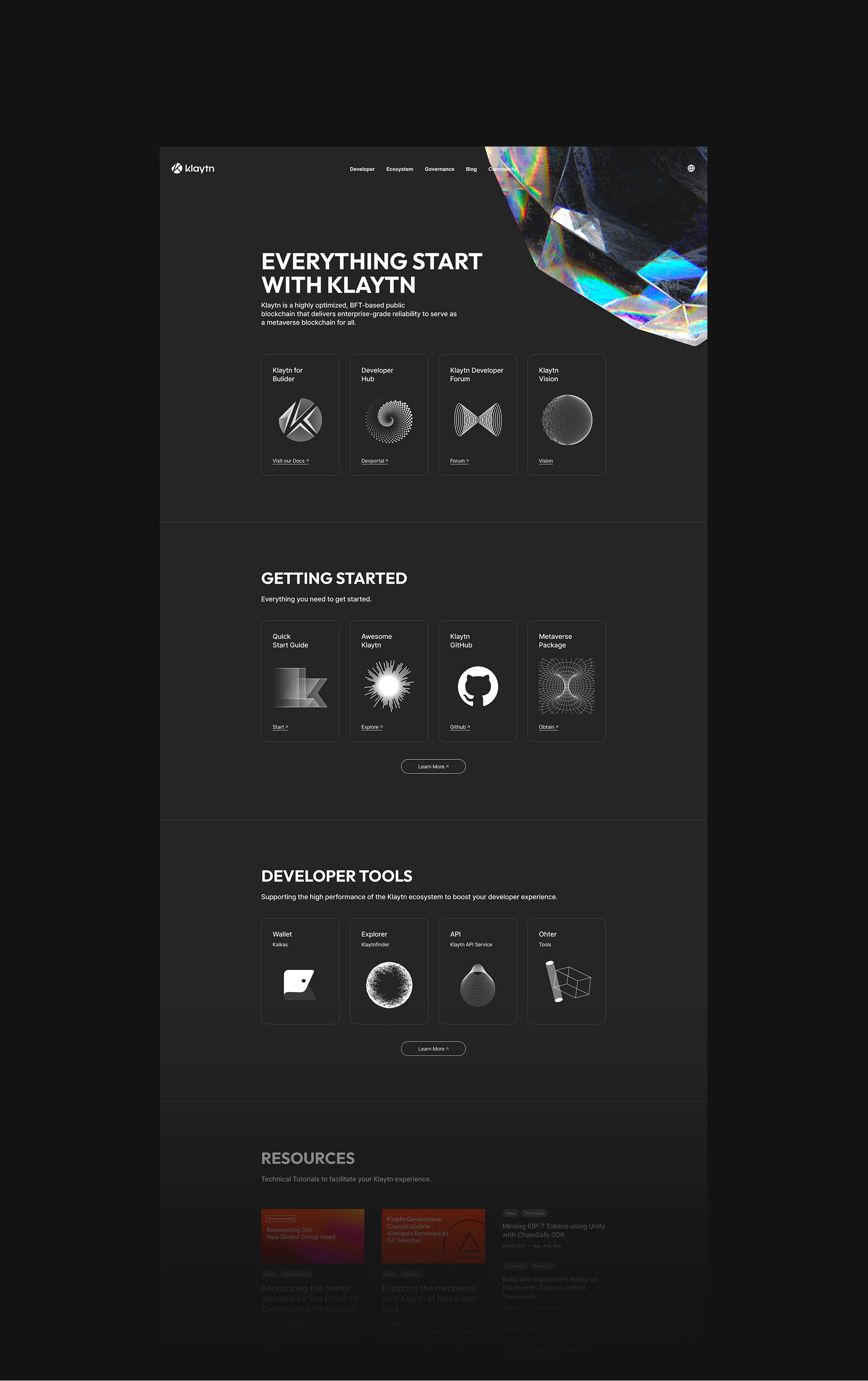
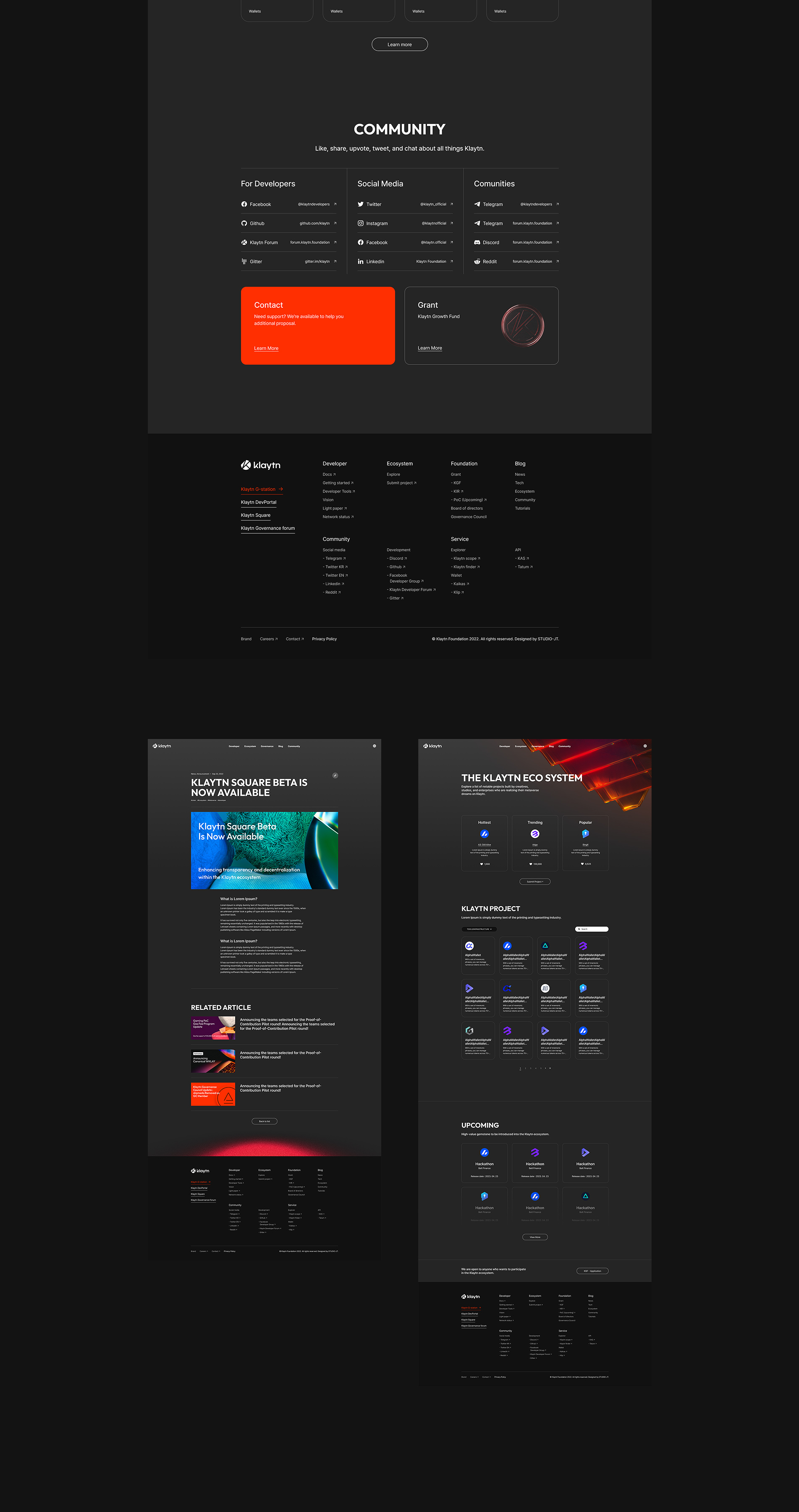
KLAYTN ARCHITECTURE

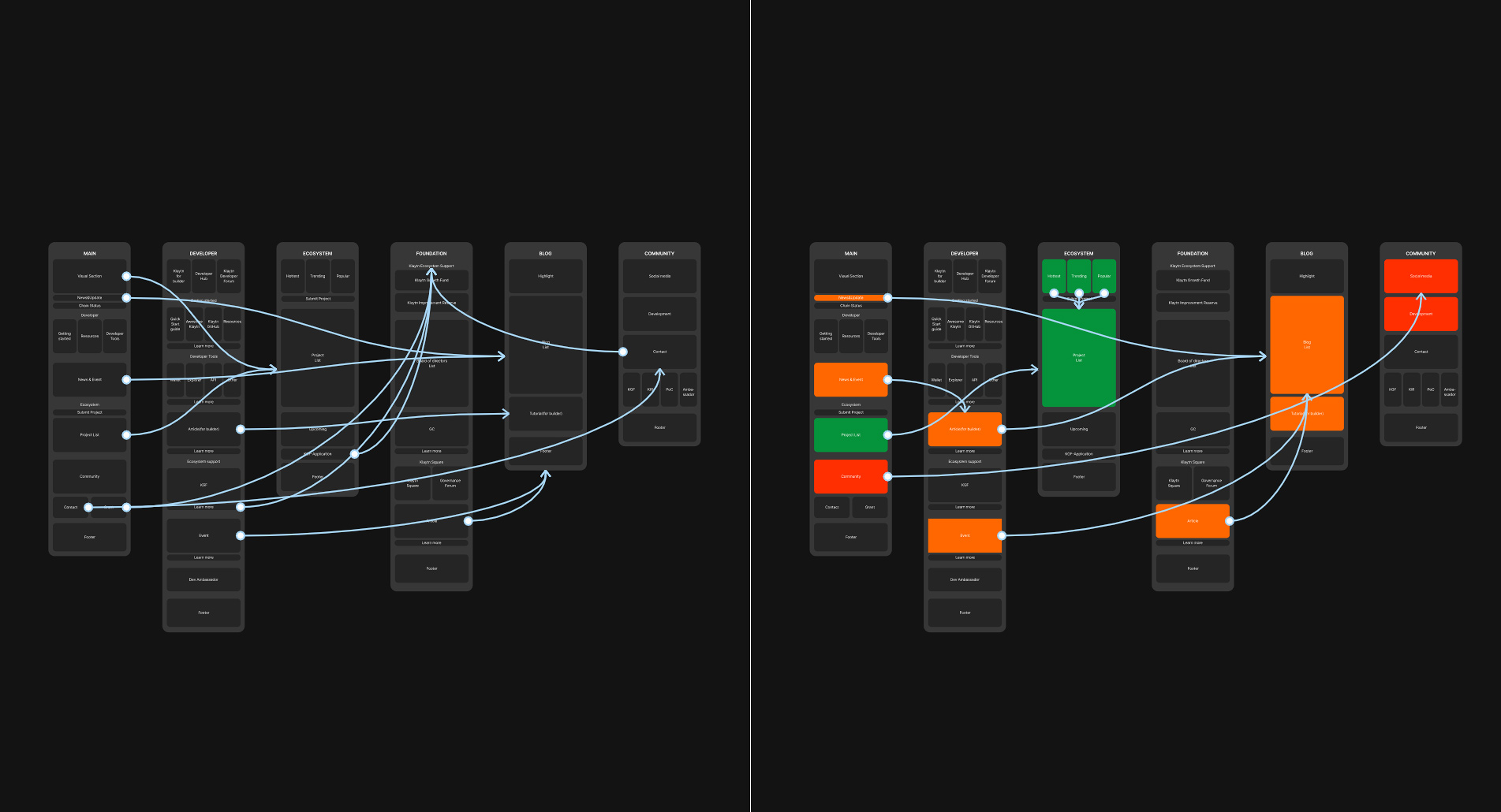
클레이튼 재단 웹사이트는 모든 클레이튼 서비스의 대한
허브 사이트로 숏컷 콘텐츠를 통한 페이지 이동성이 높은 성격을 가지고 있습니다.
내부 링크와 외부 링크가 복잡하게 혼재 되어 있고, 각 데이터에 대한 요약 콘텐츠가 산재되어 있어
설계단계에서 이 점을 고려한 이미지맵(image map) 작업을 통해
작업자들의 이해를 돕기 위해 노력하였습니다.

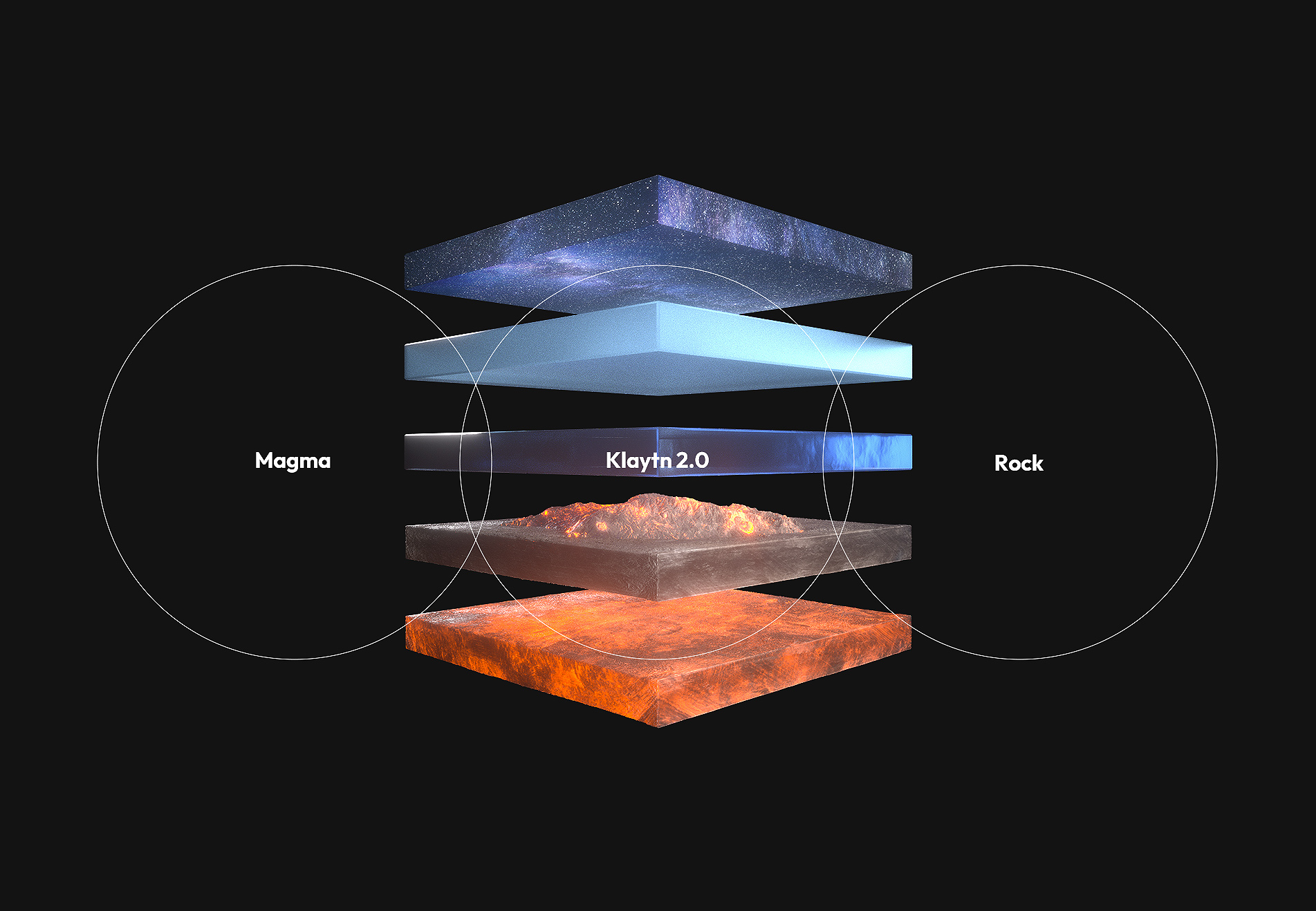
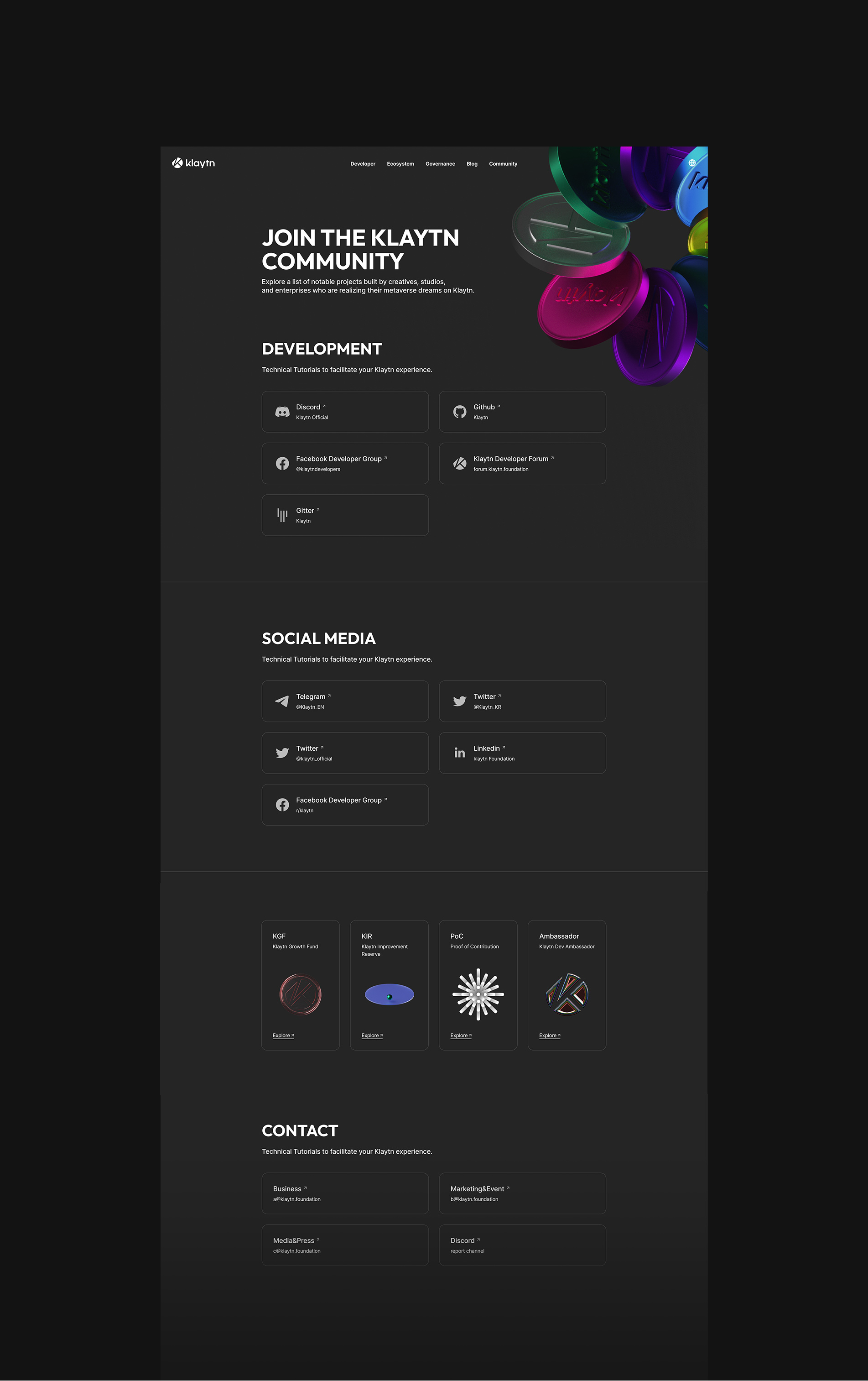
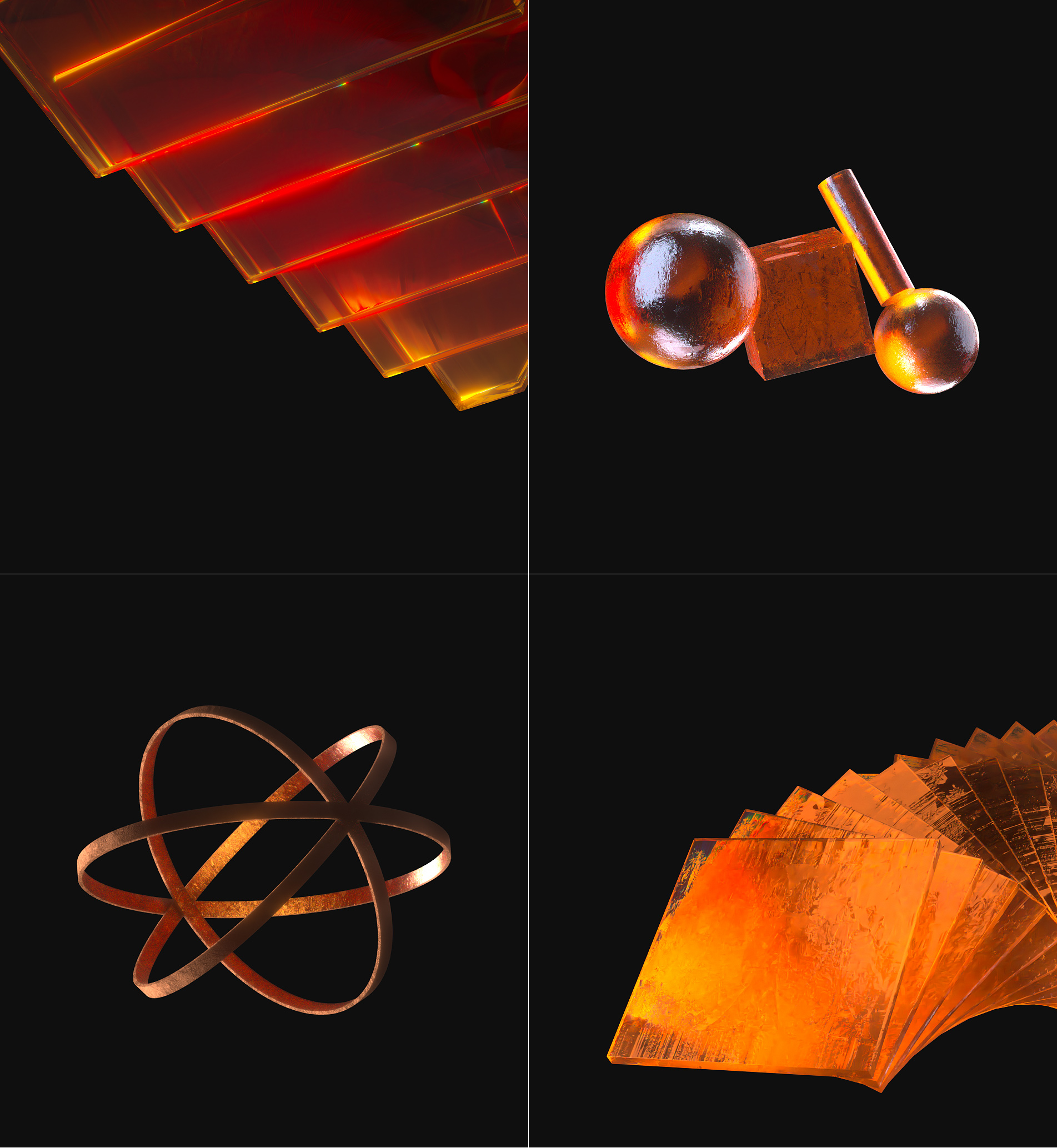
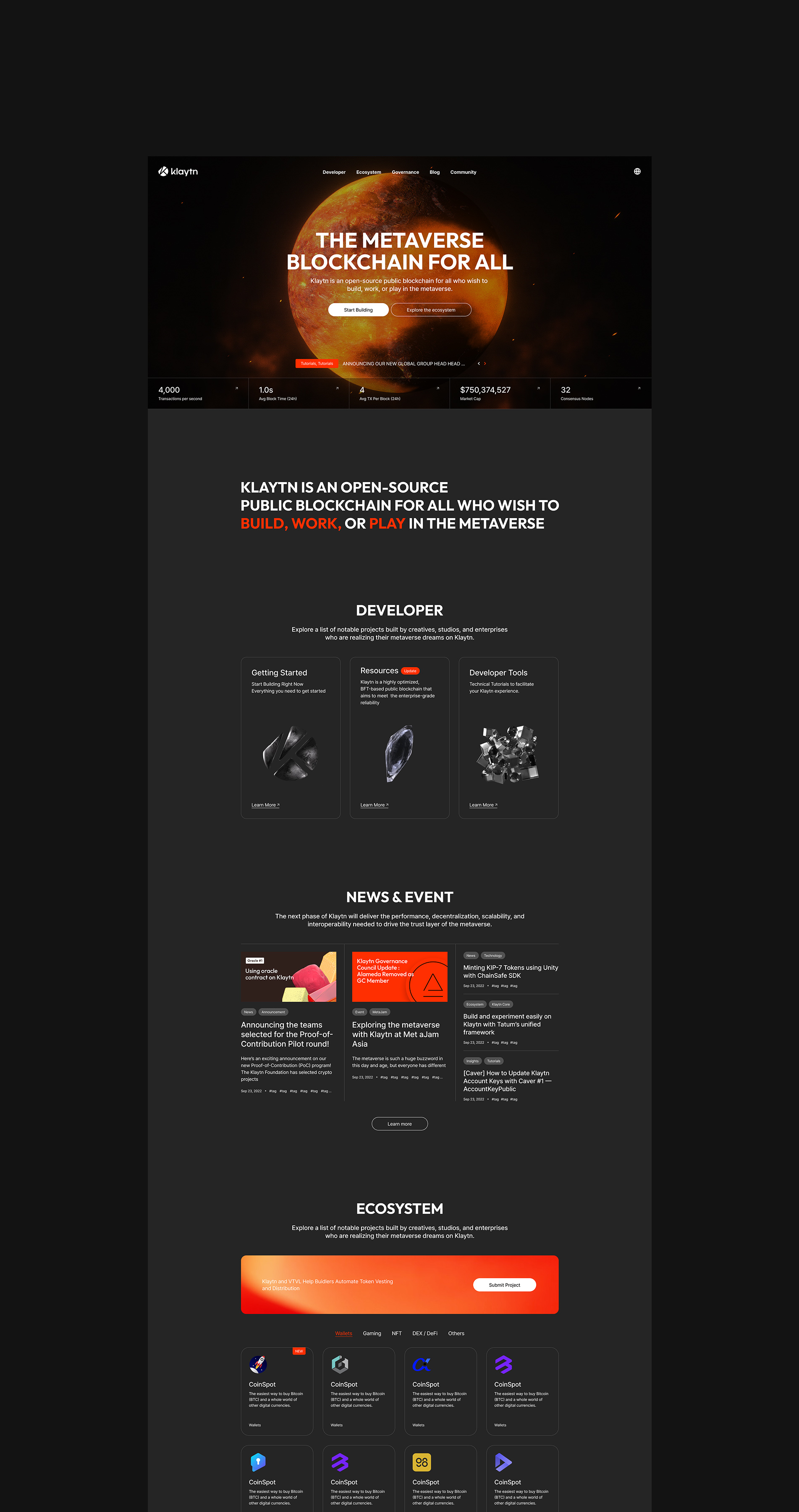
KLAYTN DESIGN CASE

암석, 마그마를 통해 탄생된 클레이튼의 파워풀한 에너지를
다양한 질감의 3d 오브젝트와 일러스트로 제작하여 표현하였습니다.
암석에서 클레이튼으로 탄생되기까지
제이티가 생각하는 의미있는 연결과 과정을 만나보세요.











KLAYTN DEV CASE STUDY

행성에서부터 클레이튼 로고가 탄생하기까지의 여정을 나타내는 3D 스크롤 애니메이션을 구현하는 것이 프론트 개발의 주요 기술과제 였습니다. Greensock의 ScrollTrigger 플러그인과 Three.js를 활용하여 애니메이션을 설계하였고, 그 과정을 소개합니다.
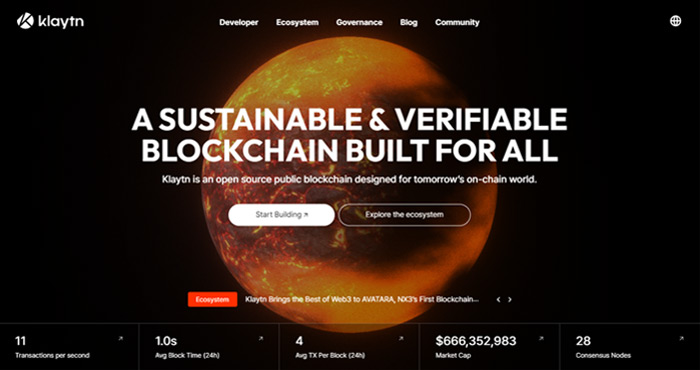
STEP 1. Planet
행성은 Three.js의 SphereGeometry에 텍스처을 입힌 간단한 구체입니다. 디자인팀과의 협업을 통해 다양한 텍스처를 입혀보며 클레이튼에 가장 적절한 질감을 찾는 과정을 반복하였습니다.



STEP 2. Cloud
구름을 추가하여 행성의 대기에 생동감을 추가하였습니다. 구름은 텍스처 이미지를 활용했으며, shadedrelief.com에서 대기와 관련된 다양한 공개 도메인 이미지를 확인하실 수 있습니다.
Tip! bumpMap과 동일한 텍스처를 사용하면 더 많은 볼륨을 제공할 수 있습니다.
cloudMaterial = new THREE.MeshPhysicalMaterial( {
bumpMap : textureLoader.load( '/textures/cloud.jpg' ),
bumpScale : 0.008,
…
} );
STEP 3. Magma
GSAP를 활용해 Emissive Map의 강도를 조절하는 애니메이션을 추가하여 마그마 활동을 표현하고, 이는 행성이 곧 폭발할듯한 느낌을 주는데 큰 역할을 하였습니다. emissiveIntensity를 자연스럽게 변환하기 위한 GSAP 코드를 아래에서 볼 수 있습니다.
intensityTween = gsap.fromTo( planetMaterial, {
emissiveIntensity: 0.8
}, {
emissiveIntensity: 2,
duration: 3.5,
yoyo: true,
repeat: -1,
ease: 'sine.inOut'
});
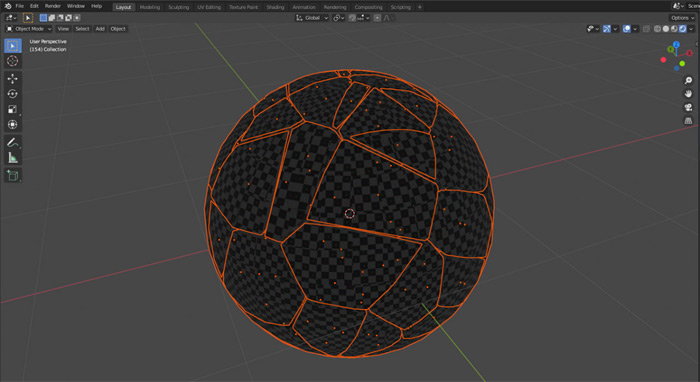
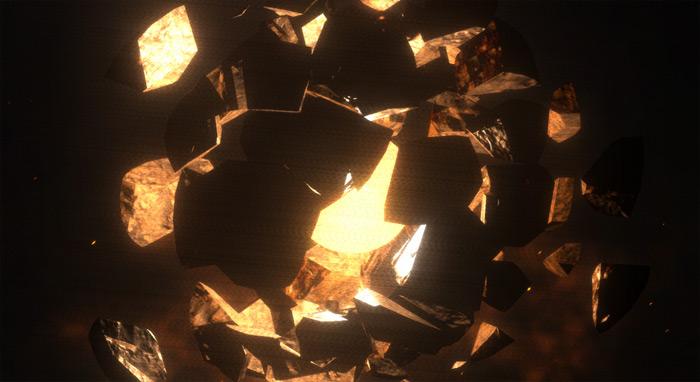
STEP 4. Explode
행성이 폭발에 필요한 Mesh를 만들기 위해 블렌더의 Cell fracture 애드온을 사용하였습니다. 이 애드온은 블렌더에서 제공하는 기본 기능이기 때문에 별도의 설치없이 기본설정에서 활성화만 해주면 손쉽게 사용이 가능합니다.


그리고 배경에 스모그와 스파크를 추가, Post processing을 하는 일련의 과정을 더해 행성을 더욱 웅장하게 표현하는 것을 마지막으로 애니메이션을 완성시켰습니다.
Final Scroll Animation
Klaytn Plant를 많은 분들과 함께 공유하고 싶었습니다.
애니메이션을 함께 즐겨주시길 바라며, 새로운 주제로 또 만나뵙겠습니다.
만든사람들
-
PM

양승오
-
PL

정다운
-
PA

이지수
-
PA

김성섭
-
WebGL

쇼베 니콜라
-
3d / motion

이용규
-
PL

김민서
-
PA

최혜리
-
PA

강민여
-
PL

김민석
-
PA

이영일