A11Y Level up! (웹접근성 레벨업)
모두를 위한 웹접근성!
웹접근성이 무엇인지와 어떤 지침들이 있는지 알아봅시다.
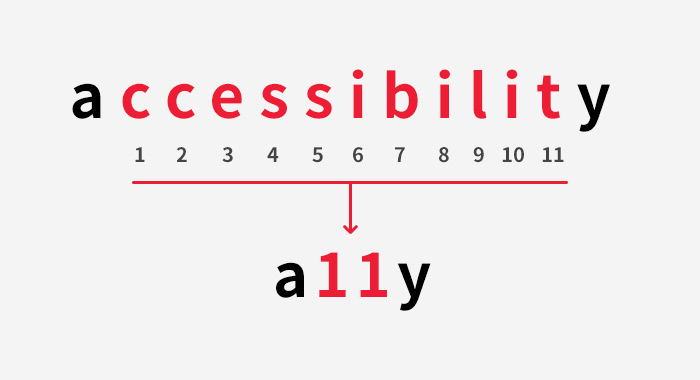
시작하기에 앞서 제목에 쓰여진 A11Y가 무엇을 의미하는지 알고 계신가요?
바로 접근성 영단어인 "accessibility"의 축약어입니다. 여기서 숫자 11은 단어의 첫 문자와 마지막 문자 사이에 생략 된 문자의 수를 나타냅니다. 알아두면 좋겠죠?

웹접근성, 무엇?

웹의 창시자 팀 버너스 리는 웹을 "장애에 구애 없이 모든 사람들이 손쉽게 정보를 공유할 수 있는 공간"이라고 정의했습니다. 이처럼 팀 버너스 리가 웹의 기본적 철학에서 웹 접근성 부문을 강조했기 때문에 웹 사이트를 만들 때 항상 웹 접근성을 고려하는 것이 좋습니다.
그리고 여기서 중요한 것은 웹 접근성이 꼭 장애인만을 위한 것이 아니라는 점입니다.


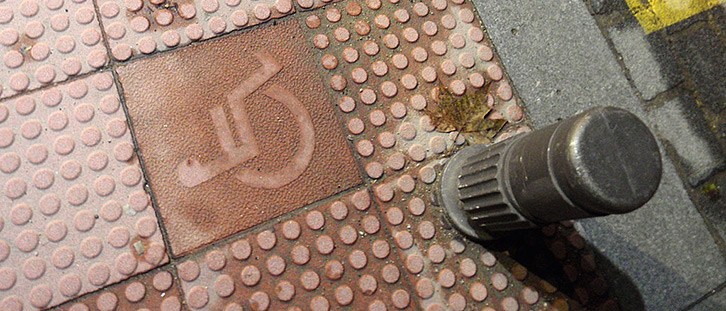
일상생활에서 살펴보면 점자블록, 저상버스, 경사로 등 접근성을 위한 시설을 볼 수 있습니다.
계단 옆 경사로를 만든 까닭은 처음에는 장애인을 위한 것이었지만 수레에 무거운 짐을 실은 사람, 유모차를 미는 사람 등 모두 이용할 수 있습니다.
웹도 마찬가지로 웹접근성 지침에 "키보드만으로도 웹 콘텐츠가 제공하는 모든 기능을 수행할 수 있어야 한다" 라는 지침이 있는데 이것은 마우스 사용이 힘든 장애인뿐만 아니라, 갑자기 마우스가 고장났을 때나 없을 때, 누구나 편리하게 사용할 수 있습니다. 이처럼 누가 언제 어느 상황에서 써도 좋게 만드는 것이 웹 접근성이라고 할 수 있겠습니다.
웹접근성 지침
한국형 웹 콘텐츠 접근성 지침은 인식의 용이성, 운용의 용이성, 이해의 용이성, 견고성 4가지 원칙과 각 원칙을 준수하기 위한 13개 지침 및 해당 지침의 준수여부를 확인하기 위해 24개의 검사항목으로 구성되어 있습니다. 그 중 몇 가지를 알아보도록 하겠습니다.
대체 텍스트
- 텍스트 아닌 콘텐츠는 그 의미나 용도를 인식할 수 있도록 대체 텍스트를 제공해야 한다.

<img src="..." alt="바라보다 오픈안내 - 카페 바라보다 오픈 하였습니다. 커피와 당신 사이에, 서로를 바라볼 수 있는 따뜻한 공간에서 당신을 기다립니다.">
대체 텍스트(alt="...")는 이미지에서 제공하는 내용과 동일한 정보를 마크업해야 이미지를 볼 수 없는 시각장애인이나 시스템 환경 등의 원인으로 이미지가 로딩 되지 않았을 경우에도 정보를 인식할 수 있습니다.
- 배경 이미지의 의미가 사용자에게 전달되어야 하는 콘텐츠는 그 의미가 보조 기술로 전달되도록 대체 텍스트를 제공해야 한다.
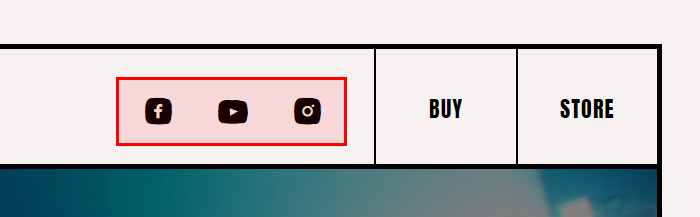
배경으로 처리된 이미지가 사용자에게 의미 전달되어야 하는 콘텐츠는 alt 값을 넣을 수 없기 때문에 숨김 콘텐츠를 통해 대체텍스트를 제공합니다.

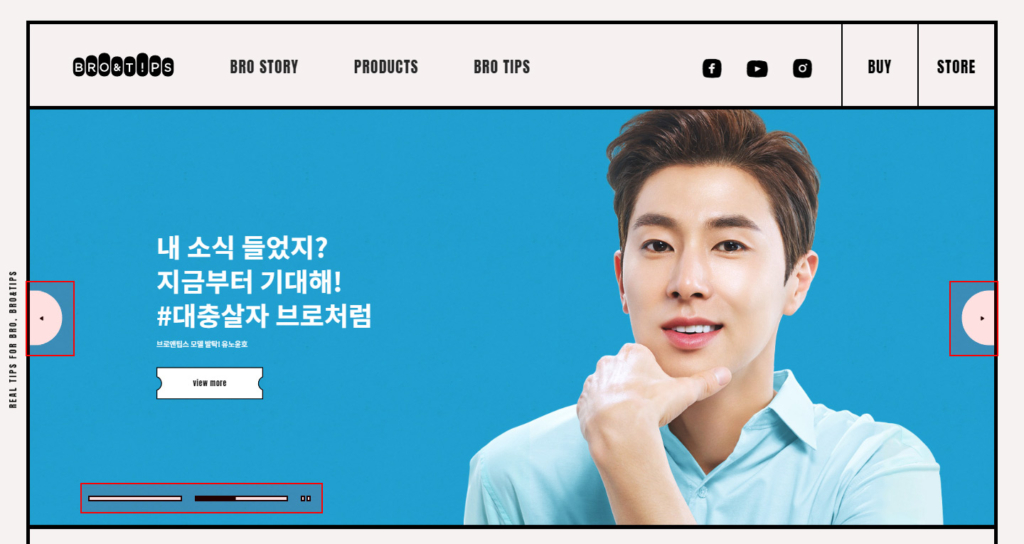
<nav class="sns_menu">
<a class="facebook" href="링크" target="_blank" rel="noopener noreferrer"><span class="sr_only">Facebook</span></a>
<a class="youtube" href="링크" target="_blank" rel="noopener noreferrer"><span class="sr_only">Youtube</span></a>
<a class="instagram" href="링크" target="_blank" rel="noopener noreferrer"><span class="sr_only">Instagram</span></a>
</nav>
.sr_only {position: absolute;height: 1px;width: 1px;overflow: hidden;clip: rect(1px 1px 1px 1px);clip: rect(1px, 1px, 1px, 1px);}
해당 마크업을 통해 화면에 시각적으로 보이지 않지만 스크린리더에서는 접근 가능한 형태로 처리했습니다.
- (BUT) 불필요한 설명을 제공하는 경우 대체 텍스트를 제공하지 않아도 된다
정보전달의 목적이 아닌 단순히 장식이나 시각적인 형태를 위해 사용되는 콘텐츠의 경우, 보조 기술을 통해 해당 설명을 제공받을 때 오히려 혼란을 일으킬 가능성이 있으므로 대체 텍스트로 공백 문자를 제공해야 합니다.

<img src="이미지 주소" alt="">
빈값(alt="")의 대체텍스트를 제공함으로써 의미 없는 정보를 생략하게 되어 정보를 이해하는데 더욱 짧고 명확하게 이해할 수 있습니다.
멀티미디어 대체 수단
멀티미디어 콘텐츠를 장애인도 비장애인과 동등하게 인식할 수 있도록 제작하기 위해서는 자막, 대본 또는 수화를 제공해야 한다. 여기서 가장 중요한 요소는 멀티미디어 콘텐츠와 동등한 내용을 제공하는 것이다. 가장 바람직한 방법은 폐쇄 자막을 오디오와 동기화시켜 제공하는 것이다. 대사 없이 영상만 제공하는 경우에는 화면 해설(텍스트, 오디오, 대본)을 제공한다. 음성만 제공하는 경우에도 자막, 대본 또는 수화를 제공해야 한다. 자막, 대본 및 수화는 멀티미디어 콘텐츠에 포함된 음성의 문맥과 동등하여야 한다.

출처: 강원대학교 http://www.kangwon.ac.kr/www/contents.do?key=105&
명료성
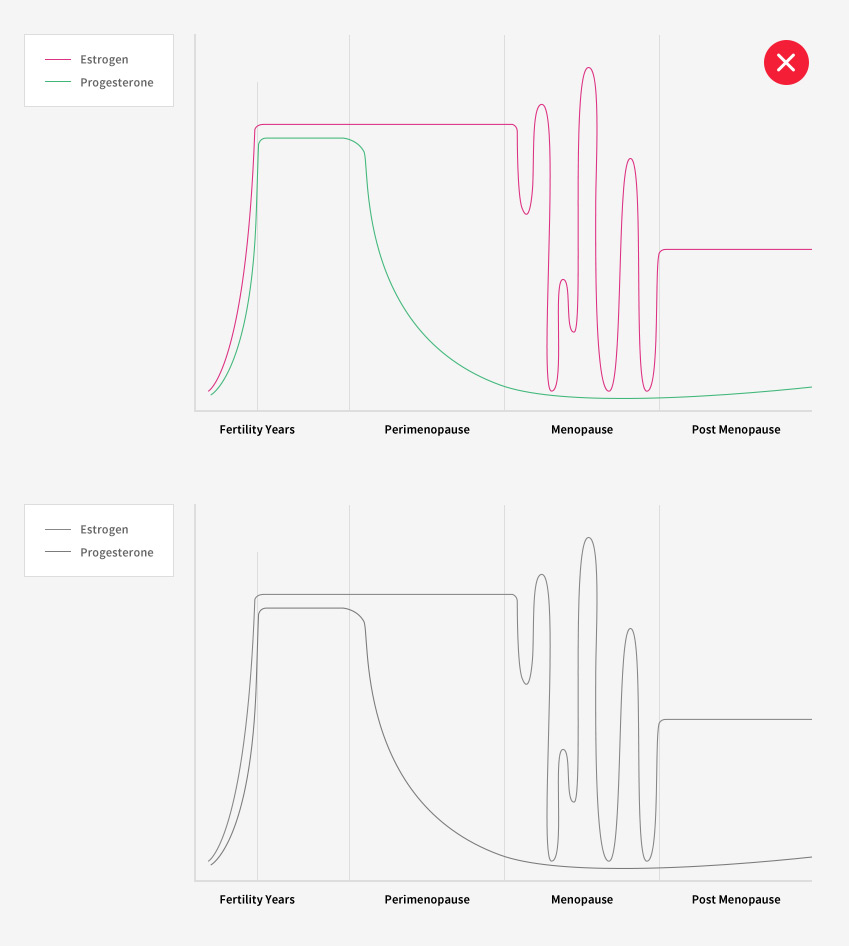
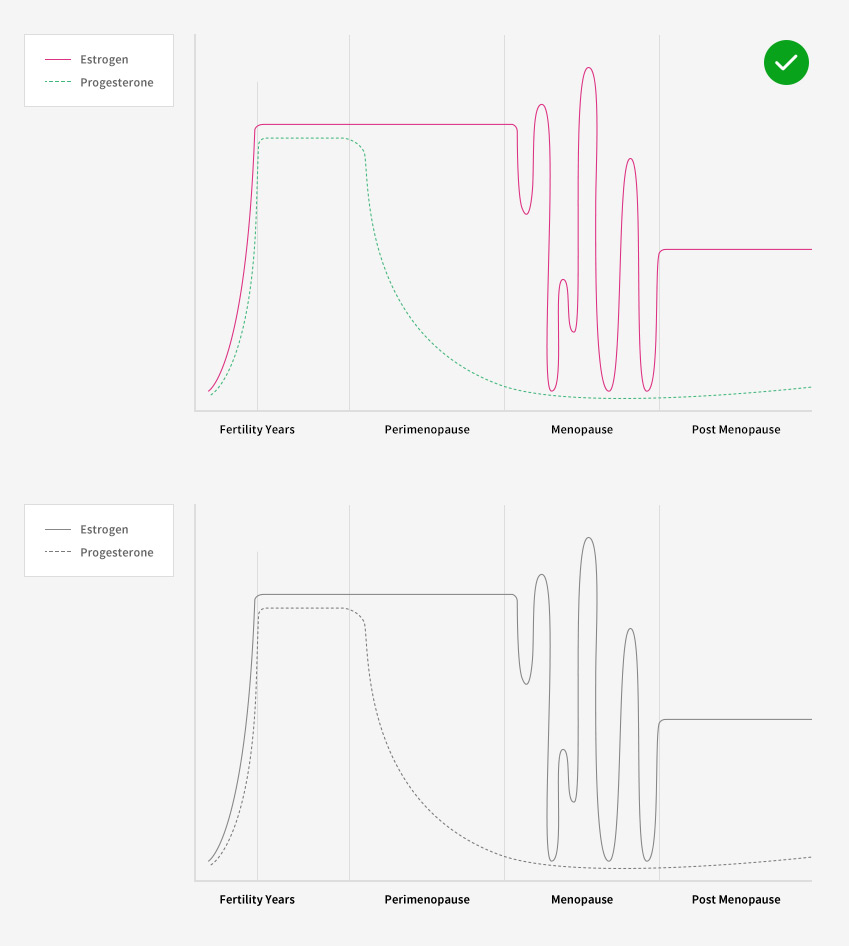
- 콘텐츠는 색에 관계없이 인식될 수 있어야 한다.
콘텐츠에서 제공하는 모든 정보는 특정한 색을 구별할 수 없는 사용자, 흑백 디스플레이 사용자, 흑백 인쇄물을 보는 사용자 및 고대비 모드 사용자가 인식할 수 있도록 제공해야 합니다.
콘텐츠에서 제공하는 모든 정보는 색상만으로 내용을 구분하거나 인식되도록 제공하기 보다는 각각의 정보를 색상, 모양, 패턴으로 표현하여 특정한 색을 구별할 수 없는 사용자, 흑백 디스플레이를 사용하는 사용자 등 모두가 인식할 수 있도록 제공해야 합니다.

흑백으로 변경했을 때 색상만으로 구분시킨 컨텐츠는 구별하기 어렵습니다

패턴, 모양 등으로 달리 구분한 컨텐츠는 색상이 없더라도 정보를 구분할 수 있습니다.
- 지시 사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 한다.
본 검사 항목은 특정 요소를 가리키거나 지시 사항을 전달하는 콘텐츠에 한정해 적용하는 것으로, 콘텐츠의 사용에 필요한 지시 사항을 시각이나 청각 등과 같은 특정한 단일 감각에만 의존하는 방법으로 제공해서는 안 된다는 것입니다. 즉, 여러 가지 다른 감각을 통해서도 지시 사항을 인식하는 데 문제가 없도록 콘텐츠를 제공해야 합니다.
예를들어 "아래 버튼을 클릭해주세요" 보다는 "확인 버튼을 클릭해주세요" 라고 명확한 지시 사항을 나타내는 것이 좋습니다.
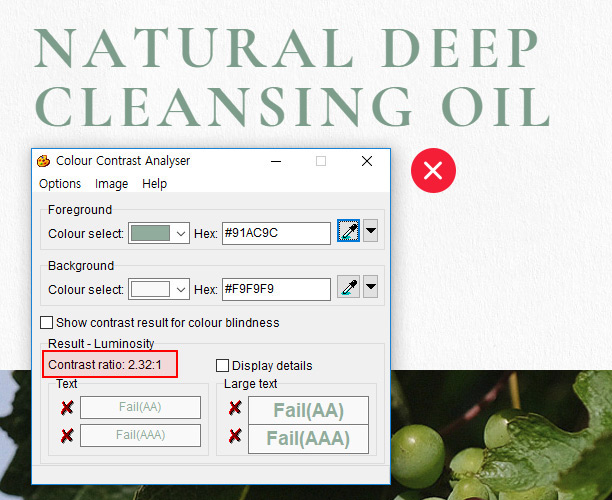
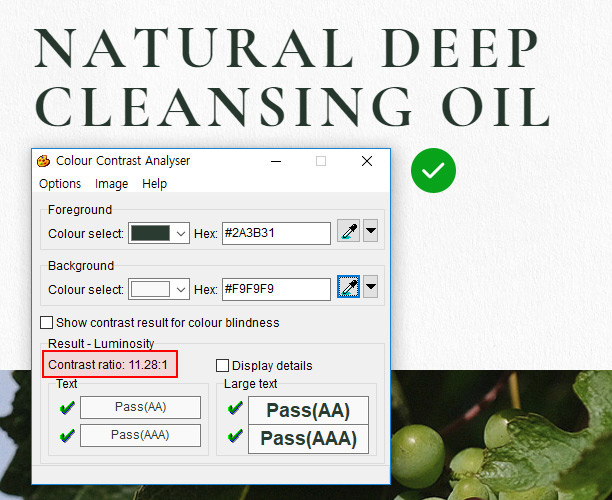
- 텍스트 콘텐츠와 배경 간의 명도 대비는 4.5 대 1이상이어야 한다.


텍스트와 배경색과의 명도 대비, 이미지로 제공된 텍스트와 배경색과의 명도 대비는 저시력자, 노인 등 콘텐츠를 인식할 수 있도록 4.5대 1 이상으로 제공해야 합니다.
- 명도 대비가 3:1까지 허용되는 경우
- 텍스트가 18pt이상 또는 굵은(Bold) 14pt 이상일 경우
- 확대 가능한 페이지의 일반 텍스트 또는 이미지 텍스트의 경우 (브라우저에 기본적인 화면 확대 기능을 제공하기 때문에 실 작업시에 3:1까지 허용될 수 있다고 보면 될 것 같습니다. 그래도 확실한 구분을 위해 명도 대비가 높을수록 좋겠죠?) - 명도 대비 예외의 경우
- 로고, 장식 목적의 콘텐츠, 마우스나 키보드를 활용하여 초점을 받았을 때 명도 대비가 커지는 콘텐츠 등은 명도 대비 검사 항목에 포함되지 않습니다.
입력장치 접근성
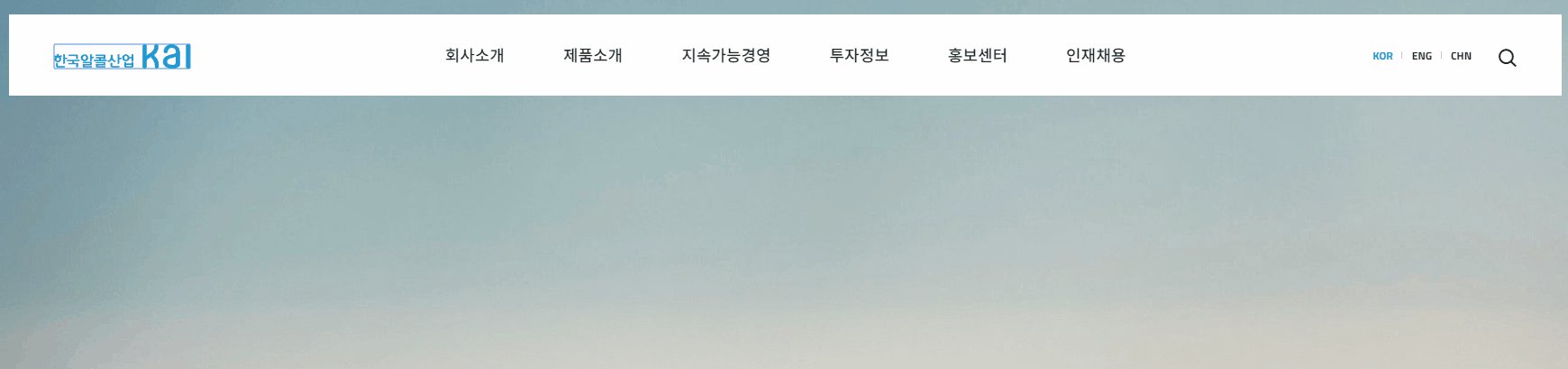
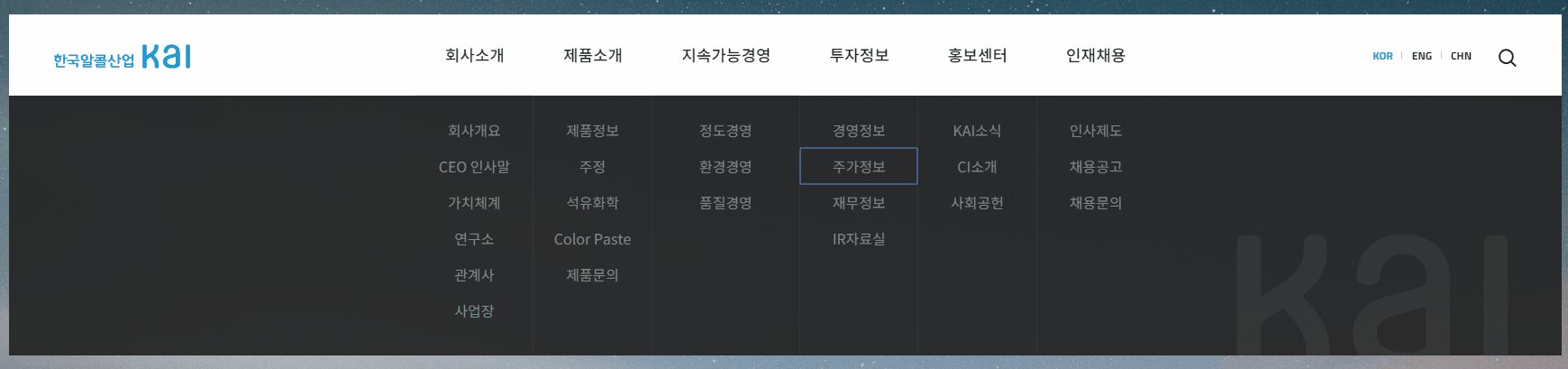
- 모든 기능은 키보드만으로도 사용할 수 있어야 한다.
- 키보드에 의한 초점은 논리적으로 이동해야 하며, 시각적으로 구별할 수 있어야 한다.

키보드 이용시 초점 이동 & 육안으로 확인이 가능해야하며, 마우스로 사용가능한 기능들은 키보드만으로도 동일하게 실행되도록 제공해야합니다.
충분한 시간 제공
- 자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있어야 한다

글 읽는 속도가 느리거나 마우스 조작이 어려운 사람은 원하는 콘텐츠가 자동으로 변경될 경우 정보 얻기가 힘들 수 있기 때문에 제어할 수 있는 기능인 이전, 다음, 정지, 재생 버튼을 통하여 콘텐츠를 읽고 사용하는데 충분한 시간을 제공해야 합니다.
(명시적인 버튼이 가장 좋지만, 이전 다음 버튼 기능만 있고 재생 정지 같은 제어 기능을 모두 갖출 수 없을 때 콘텐츠 영역에 마우스 오버 혹은 키보드 접근 시 움직임이 정지된다면 제공한 것으로 간주한다고 합니다.)
광과민성 발작 예방
- 초당 3~50 회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다.
깜빡이거나 번쩍이는 화면을 제공하지 않아야 하며 제공 시 이를 사전에 미리 알려야 합니다.
관련된 사건으로 1997년 포켓몬스터를 시청하던 아이들이 발작을 일으킨 사건이 있었습니다. 파란색과 빨간색이 번갈아가며 나타난 영상때문인데, 이 때문에 일시적으로 방영을 중지해야했습니다.
이처럼, 깜박이거나 번쩍이는 콘텐츠를 제공할 경우 특정 사용자에게 쇼크를 일으킬 우려가 있기 때문에 주의해야합니다.
아래 영상은 광과민성 발작을 일으켰던 사고의 실제 방영분 중 문제의 장면을 포함하고 있으니 주의 바랍니다.
출처: https://namu.wiki/w/%ED%8F%AC%EC%BC%93%EB%AA%AC%20%EC%87%BC%ED%81%AC
입력도움
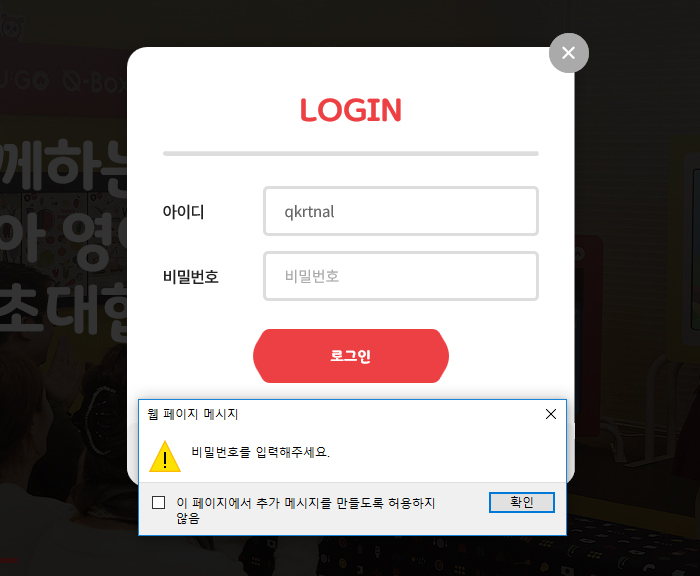
- 입력 오류를 정정할 수 있는 방법을 제공해야 한다.
온라인 서식에서 오류가 발생하는 경우, 사용자에게 오류가 발생한 위치와 오류를 유발하게 된 이유 등에 관한 정보를 알려 주어야 합니다. 예를 들어, 이름, 주소, 전화번호, 이메일 주소를 입력하도록 구성한 입력 서식에서 일부 항목을 기입하지 않고 제출하였을 경우, 어떤 항목의 입력이 누락되었는지를 알려 주어야 합니다

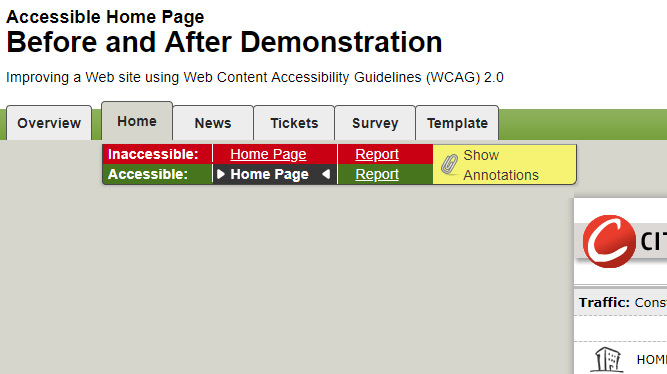
웹접근성 사이트 비교
https://www.w3.org/WAI/demos/bad/after/home.html
해당 사이트를 들어가시면 웹접근성 사이트 데모를 비교해보실 수 있습니다. (데모 다운로드 가능)
Inaccessible 은 접근성 적용되기 전의 사이트이며, Accessible 은 접근성이 적용된 후의 사이트입니다.
그냥 보기에는 차이가 없어 보이지만 실제 사용자가 사이트를 이용할 때는 차이점들이 많은 것을 알 수 있습니다.

마치며
이상 웹접근성에 대해서 알아보았습니다. 웹접근성 지침에는 더 많은 검사 항목들이 있지만 본 게시글은 그 중 일부만 포스팅 한 것이기 때문에 전체 검사 항목을 보시려면 웹 접근성 연구소에서 제공하는 접근성 지침을 참고 바랍니다.
한국형 웹 콘텐츠 접근성 지침 2.1 가이드라인 다운로드 (PDF파일)
앞으로도 웹접근성 향상에 관심을 가지고 모든 사람들이 좀 더 나은 환경의 웹사이트를 이용할 수 있도록 다 함께 노력하길 바랍니다 :)
글쓴사람
-

박수미