스키마 마크업 | 초심자 가이드 – 검색결과 (SERP) 에서 돋보이기
CTR 상승을 위한 스키마 마크업 사용법과
적용 사례를 소개합니다.
스키마 마크업(Schema Markup) 이란?
스키마 마크업(Schema Markup)은 검색 엔진에서 웹 사이트의 콘텐츠를 이해하고 분석하는 데 도움이 되는 마크업 언어입니다. 스키마 마크업은 구조화된 데이터를 웹 페이지에 추가하여 검색 엔진이 정보를 더 잘 이해하도록 돕습니다.
스키마는 상관관계를 가진 데이터들을 조직화하여 정의하는 것을 뜻합니다.
구글, 마이크로소프트, 야후, 얀덱스는 4개의 검색엔진에서 공통적으로 사용할 수 있는 스키마를 Schema.org를 통해 정의했습니다.
스키마 마크업은 검색 결과에서 더 풍부하고 유용한 정보를 제공하기 위해 사용됩니다. 예를 들어, 상품 정보를 포함하는 웹 페이지에 제품 이름, 가격, 재고 상태 등을 스키마 마크업으로 추가하면 검색 결과에 더 많은 정보가 표시될 수 있습니다. 이는 사용자가 검색 결과를 더 잘 이해하고 원하는 정보를 빠르게 찾을 수 있도록 돕습니다.
스키마 마크업은 일반적으로 JSON-LD 형식으로 작성되며, 구조화된 데이터를 추가하기 위해 HTML 요소의 속성에 삽입됩니다. 이를 통해 검색 엔진은 웹 페이지의 콘텐츠를 분석하고 인식하는 데 도움이 됩니다.
검색엔진은 정보를 수집할 때 HTML 태그 내 콘텐츠를 텍스트로만 인식하여 이 콘텐츠가 어떤 데이터를 의미하는지 이해할 수 없지만 적합한 스키마를 사용하여 마크업을 작성하면 검색엔진에 더 정확한 정보를 제공할 수 있습니다. 검색엔진이 페이지의 내용을 더 잘 이해할수록 사이트 노출 가능성은 증가하며 실제로 구글은 스키마 마크업을 사용한 사이트의 클릭률이 25% 더 높다고 발표했습니다.
스키마 마크업이 왜 중요한가요?
구글은 특정한 단어를 검색하지 않아도 Google Knowledge Graph를 이용해서 사용자에게 관련된 적합한 결과를 보여줍니다. 스키마 마크업은 Knowledge Graph 데이터의 중요한 소스이며 Rich Answer, Rich Snippet 등 검색 결과 페이지(SERP)의 다양한 기능에 영향을 줍니다.
Rich Snippet은 검색 결과 페이지의 요약 글(Snippet)에 추가로 표시되는 정보로 검색 엔진이 HTML 내 스키마로 작성된 구조화된 데이터를 수집하여 자동 생성합니다.
대표적으로 Product, Review, FAQ, HowTo 스키마 타입이 있으며 상업적인 사이트의 경우 Product 타입 사용 시 웹사이트를 클릭하지 않아도 검색 결과 페이지에 가격, 별점 등의 정보를 노출시켜 사용자에게 편리성을 제공할 수 있습니다.
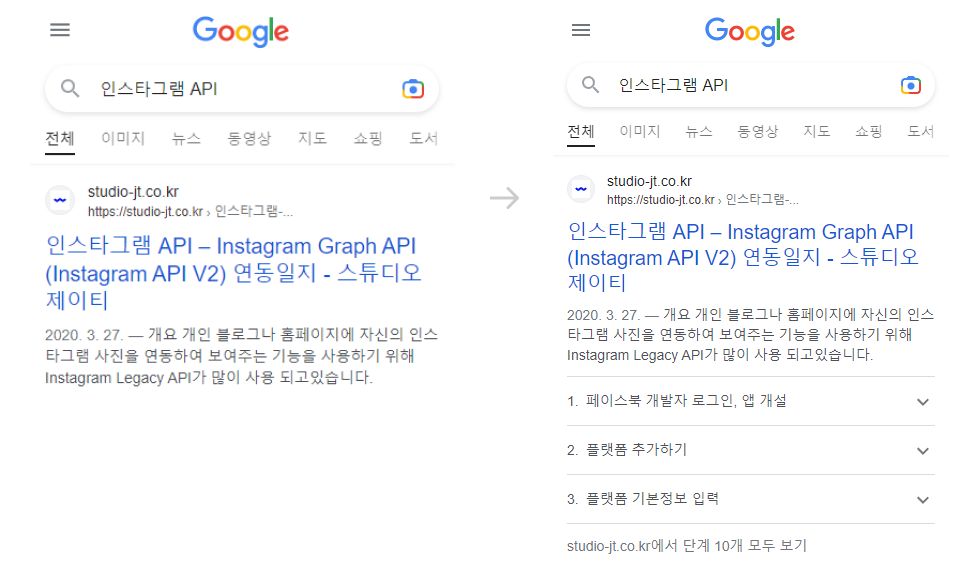
아래는 HowTo 타입의 스키마 마크업을 사용하기 전과 후의 검색 결과 페이지 예시입니다.
연동하는 데 10단계가 있다는 정보와 각 단계 별 타이틀을 리치 스니펫으로 노출할 수 있습니다.

스키마 마크업을 사용한다고 무조건 리치 스니펫이 노출되는 건 아니지만 리치 스니펫이 노출되지 않더라도 검색엔진에 잘 인식된 웹사이트는 적절한 사용자에게 표시될 확률이 높아지며 이는 사이트 브랜딩의 좋은 기회가 되므로 스키마 마크업을 사용하는 것은 중요합니다.
어떻게 사용하나요?
JSON-LD, Microdata, RDFa 세 가지의 방식 중 하나를 사용하여 마크업을 작성하고 HTML에 추가합니다. 스키마 공식문서에서 적합한 스키마 타입을 찾아 수동으로 커스텀 하거나 제너레이터를 사용할 수 있습니다.
1. JSON-LD
JSON-LD로 작성한 HowTo 타입의 스키마 마크업 예시입니다.
스크립트 태그 내 한 번에 선언하여 반자동으로 사용할 수 있어 대표적으로 권장되는 방식입니다.
<script type="application/ld+json" class="saswp-custom-schema-markup-output">
{
"@context": "https://schema.org",
"@type": "HowTo",
"name": "인스타그램 API – Instagram Graph API (Instagram API V2) 연동일지",
"image": {
"@type": "ImageObject",
"url": "url",
"height": "400",
"width": "400"
},
"step": [
{
"@type": "HowToStep",
"url": "url",
"name": "페이스북 개발자 로그인, 앱 개설",
"itemListElement": [{
"@type": "HowToDirection",
"text": "페이스북 개발자 센터로 이동하여 로그인 후, ‘내 앱 – 앱 만들기’ 버튼을 클릭합니다."
}, {
"@type": "HowToDirection",
"text": "앱의 기본 정보를 입력한 후 ‘앱 ID 만들기’ 버튼을 클릭하여 APP을 생성해줍니다."
}]
}, ]
}
</script>
2. Microdata
Microdata로 작성한 HowTo 타입의 스키마 마크업 예시입니다.
인라인 태그에 의존하기 때문에 자동화할 수 없으며 JSON-LD보다 비교적 복잡합니다.
<div itemtype="https://schema.org/HowTo">
<div itemprop="name">인스타그램 API – Instagram Graph API (Instagram API V2) 연동일지</div>
<div itemprop="step" itemtype="https://schema.org/HowToStep">
<div itemprop="url">url</div>
<div itemprop="name">페이스북 개발자 로그인, 앱 개설</div>
<div itemprop="itemListElement" itemtype="https://schema.org/HowToDirection">
<div itemprop="text">앱의 기본 정보를 입력한 후 ‘앱 ID 만들기’ 버튼을 클릭하여 APP을 생성해줍니다</div>
</div>
</div>
</div>
3. RDFa
RDFa로 작성한 HowTo 타입의 스키마 마크업 예시입니다.
Microdata와 동일하게 인라인 태그에 의존합니다.
<div vocab="https://schema.org/" typeof="HowTo">
<div property="name">인스타그램 API – Instagram Graph API (Instagram API V2) 연동일지</div>
<div property="step" typeof="HowToStep">
<div property="url">url</div>
<div property="name">페이스북 개발자 로그인, 앱 개설</div>
<div property="itemListElement" typeof="HowToDirection">
<div property="text">앱의 기본 정보를 입력한 후 ‘앱 ID 만들기’ 버튼을 클릭하여 APP을 생성해줍니다</div>
</div>
</div>
</div>
어떻게 확인하나요?
가이드라인을 위반한 구조화된 데이터는 리치 스니펫으로 표시되지 않거나 스팸으로 표시될 수 있으므로
유효한 속성을 사용했는지 확인하고 리치 스니펫이 원하는 대로 나오는지 검사해야 합니다.
테스트는 아래의 링크에서 실행할 수 있습니다.
- 스키마 오류 검사 https://validator.schema.org
- 리치 스니펫 결과 확인 https://search.google.com/test/rich-results?hl=ko
* 참고 : 웹사이트 배포 후에는 구글 서치 콘솔의 상태 보고서를 확인해야 합니다.
* 참조 : 구글의 구조화된 데이터 가이드 라인
글쓴사람
-

강민여